25 avril 2023
Accessibilité numérique : comment l'améliorer ?
Dans le monde, plus de 20% de la population est touchée par un handicap, soit 1 personne sur 5. Ce chiffre double si l’on y ajoute les personnes en situation de handicap temporaire et celles en situation de handicap situationnel :
- Handicap permanent : une personne qui est aveugle de naissance
- Handicap temporaire : quelqu’un qui vient de subir une opération laser des yeux
- Handicap situationnel : lorsque nous avons des reflets du soleil dans les yeux
Ainsi, chacun de nous se retrouve à un moment donné en situation de handicap situationnel. Il est donc primordial pour les designers et les développeurs de s'assurer que le plus de personnes soit en mesure d'accéder aux interfaces.
Les référentiels à connaître
W3C
Qui dit accessibilité dit W3C, aussi connu sous le nom de World Wide Web Consortium. Il s'agit de l'autorité des standards du web qui s'est intéressée à l'accessibilité et qui a créé la WAI (Web Accessibility Initiative). Cette dernière a émis des recommandations appelées les WCAG (Web Content Accessibility Guidelines) qui sont les plus importantes dans le domaine de l’accessibilité web. Il existe trois niveaux de conformité : A, AA et AAA. Plus vous tendez vers le triple A et plus les règles d’accessibilité deviennent strictes et difficiles à mettre en place.
RGAA
Vous avez également pu entendre parler du RGAA (Référentiel Général d'Amélioration de l'Accessibilité). Il s'agit d'un référentiel national basé sur les normes internationales WCAG 2.1. Il regroupe un ensemble de critères et tests qui permet d’évaluer l’accessibilité d’un site et de ses contenus.
La couleur
Contrastes
Les personnes malvoyantes auront plus de difficultés à lire un texte dont la couleur est peu contrastée par rapport à son arrière-plan. Les WCAG recommandent donc d'avoir un contraste avec un ratio de 4.5:1 pour tous les petits textes et de 3:1 pour tous les grands textes.
Heureusement pour nous, des outils en ligne gratuits permettent de vérifier le respect des normes d'accessibilité en termes de contraste. Une bonne pratique également à avoir est de visualiser les interfaces en nuances de gris pour vérifier le niveau de contraste.

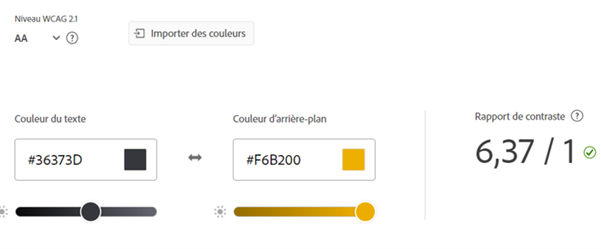
Les vérificateurs de contraste (ici, sur le site Adobe Color) permettent d'évaluer rapidement si la palette respecte les recommandations WCAG. ©Goweb
Ne pas utiliser la couleur seule
En complément du contraste, il est également important de prendre en compte que la couleur seule ne doit pas être un repère visuel. Il est nécessaire de l’accompagner d'un pictogramme ou encore d'un message pour aider la compréhension des utilisateurs daltoniens ou ayant une faible acuité visuelle.
La police
Types de typographies
Le choix de la typographie est à bien considérer lors de la conception d'interface. Deux grandes familles existent : les écritures serif (Exemple : Times New Roman) et les écritures sans serif (Exemple : Arial). Elles se distinguent par la présence ou non d’empattements, ces formes arrondies au bout des lettres qui impactent la lisibilité des textes.
Pour du print, les polices avec empattements (serif) permettent de faciliter la lecture. Mais sur le web, on préfère utiliser une typographie sans serif car les écrans sont composés de pixels, et ces éléments étant carrés, ils rendent plus difficile la lecture des empattements.
Interlignage
Un bon interlignage (distance entre deux lignes) permet de faciliter la lecture. Les WCAG conseillent un interlignage supérieur ou égal à 150% la taille de votre police. Par exemple, pour un texte en corps 16px, tablez sur un interlignage de 24px.
Majuscules
Une autre bonne pratique : privilégiez les minuscules. En effet, un texte écrit en majuscule, étant plus difficile à lire, il se lit 14% moins vite qu’un texte en minuscule. De plus, les majuscules peuvent poser des problèmes aux utilisateurs de technologies d’assistance, car les mots en majuscules peuvent parfois être confondus avec des abréviations (CONTACT US et US pour United States).
Les formulaires
Intitulés des champs
Les personnes qui utilisent une technologie d’assistance ont besoin de correctement comprendre les champs des formulaires pour les renseigner. Pour cela, l'idéal est d’avoir un label explicite comme titre de votre champ et un placeholder (texte par défaut dans un champ avant la saisie) qui indique aux utilisateurs le format de donnée attendu (Pour les dates le placeholder peut-être par exemple : JJ/MM/AAAA).

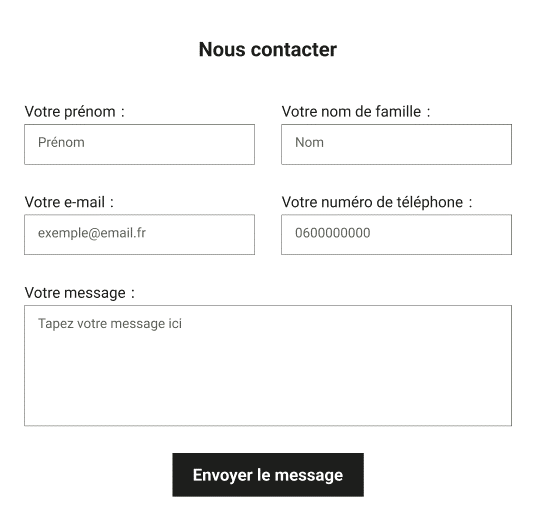
Exemple de formulaire différenciant bien les labels des placeholders. ©Goweb
Messages d’aide et d’erreur
Le placeholder disparaissant lors du remplissage des champs, profitez des messages d’aide pour donner un exemple de ce que vous attendez comme saisie. Pour les mots de passe cela peut être : « Doit contenir minimum 8 caractères, dont 1 majuscule et 1 minuscule ». De même, pensez à prévoir des messages d’erreur explicites et des suggestions de correction.
Navigation
Zones de clics
Si vous voulez que votre interface soit accessible, toutes les zones cliquables (liens, menus, boutons, etc.) doivent être suffisamment grandes et espacées les unes des autres pour permettre des interactions fiables. Le Material Foundation de Google recommande de prévoir des zones cliquables d’une largeur et d’une hauteur supérieures ou égales à 48 pixels, avec au moins 8 pixels entre des boutons.

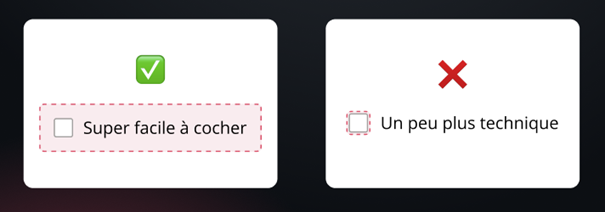
Sur les checkboxes par exemple, il est recommandé d'inclure le texte dans la zone de clic, au lieu de ne prendre en compte que la case à cocher. ©Goweb
Navigation au clavier
Souvent oubliée, l'accessibilité au clavier est pourtant un point à ne pas négliger lors de la conception d'une interface. Les personnes en déficience motrice et les personnes malvoyantes ou aveugles s'appuient sur des lecteurs écran et ont besoin de pouvoir accéder au contenu grâce au clavier. Vos utilisateurs expérimentés utilisent aussi la touche tabulation (qui permet de déplacer le curseur de la souris d'une distance fixe vers la droite) pour naviguer entre les champs d'un formulaire notamment, ce qui offre un gain de temps appréciable.
Dans une société qui se veut accessible, il est essentiel de concevoir des interfaces qui prennent en compte ces règles d'accessibilité, afin d'offrir la meilleure expérience pour le plus grand nombre d'utilisateurs, qu’ils soient en situation d'handicap ou non.
