02 septembre 2019
Comment améliorer la performance de votre site web ?
Qu’est-ce que la webperf ?
Webperf est le diminutif de web performance. Autrement dit en français, la performance de votre site web. Une fois ceci exposé, nous voilà bien avancé.
La web performance pour un site web n’est pas son efficacité commerciale mais est un ensemble d’éléments permettant de qualifier le temps de chargement d’une page.
Quel en est l’intérêt ?
Nous sommes rarement objectif lorsque nous regardons notre propre site. Comme nous en avons l’habitude, il nous semble souvent ergonomique, optimisé, se chargeant assez rapidement. Comme ces impressions sont subjectives, étudier la webperf d’un site va permettre d’avoir des données objectives.
Avoir un site qui se charge rapidement est important pour deux raisons principales :
- Le SEO, Google aime les sites rapides
- L’expérience utilisateur, un site trop lent va dégrader la performance commerciale
La webperf est mesurable
Cette performance est mesurable à l’aide de critères tels que le speed index ou le time to interactive.
Le speed index dont la formule de calcul est expliquée dans une documentation officielle de Google (en anglais), sert à mesurer la vitesse de chargement d’une page. Cet index dépend du chargement complet de la page, mais pas uniquement ! Il tient compte du temps de chargement des éléments notamment au-dessus du pli, c’est-à-dire ce que l’on voit sur un écran sans avoir besoin de scroller. Il prend donc en compte cet impression qu’un site se charge vite ou non.
Le time to interactive quant à lui est le délai au bout duquel la page est utilisable sans latence.
D’autres éléments peuvent être ajoutés, tels que le délai avant le premier octet reçu (Time To First Byte), temps de chargement complet, poids de la page, éléments en cache.
En combinant les résultats nous obtenons un score qui permet de comparer des sites, donc de savoir si votre site donne au visiteur l’impression de se charger rapidement ou lentement.
Les outils
Quelques outils pour contrôler votre webperf :
Google PageSpeed et l’extension navigateur Lighthouse

©Goweb
L’extension navigateur YSlow, une base que vous retrouverez inclue dans différents outils ci-dessous.

©Goweb
Dareboost qui vous donne un speed index, permet de faire un rapport gratuit.
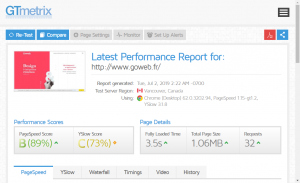
GTMetrix, un outil très complet intégrant PageSpeed et YSlow. Pour un résultat géolocalisé depuis l’europe, il vous faudra un compte. À mon sens le plus complet d’entre tous, si vous n’en retenez qu’un, retenez celui-ci.

©Goweb
WebPageTest vous permettra de tester depuis plusieurs endroits du globe et en fonction du navigateur. Il effectue 3 run par test.

©Goweb
Comment améliorer sa webperf ?
Vous connaissez l’intérêt d’améliorer la vitesse de chargement de votre site, vous avez des outils pour la mesurer, mais comment l’améliorer ?
Plusieurs de ces outils donnent des pistes d’améliorations dans leurs rapports à partir des critères d’analyse des performances.
Un moyen que je qualifierai de bourrin, serait d’augmenter encore et encore les capacités du serveur et de la bande passante. Mais on atteint là rapidement les limites. Il arrive un moment où vous pourrez augmenter ce que vous voulez, l’effet sera quasi nul pour le visiteur, le coût de l’hébergement par contre va exploser.
Pour ce qui est des services externes, souvent ceux-ci demandent à ajouter un tag javascript sur votre page. Pour alléger les ralentissements liés à de multiples appels externes, passez au tag manager, vous aurez alors un tag pour les gouverner tous.
Pour améliorer la performance de votre site, la première chose à faire est de suivre de bonnes pratiques.
Aidé par Mathieu, un gowebien en assistance technique chez un TOP 3 de la webperf du e-commerce français et dans la team dédiée (c’est le JDN qui le dit), voici quelques pistes relativement simples à mettre en place :
- Minifier les CSS et JS
- Compresser les images
- Vérifier la taille des images affichées avec la taille de la source (si affiché en 300×300, éviter de resizer une image en 1200×1200)
- Lazyloading des images
- Réduire le poids des pages
- Optimiser le temps de réponse du serveur
A vous de jouer, et si vous voulez un site performant, Goweb peut sûrement vous aider ![]()
