23 mai 2022
J'en ai rêvé, Figma l'a fait !
La keynote tant attendue par le monde du design digital a enfin eu lieu ce mois de mai.
Dylan FIELD était en effet attendu comme le père noël en décembre, les cloches à pâques, ou encore comme le soleil à Lille… Pardon, je m’égare, mais vous l’aurez compris, avec toutes ces mises à jour annoncées, les designers, développeurs et tous ceux qui gravitent dans la réalisation d’interface voulaient ouvrir leurs cadeaux avant l’heure.
Voici une liste complète de tes nouveaux joujoux :
- Le Dark mode (Figma rejoint le côté obscur)
- “Auto layout” amélioré (ou comment faire mieux que parfait)
- Les “Components properties” (une révolution pour les habitués)
- Les variations de typographie (une vraie tuerie)
- Les lignes individuelles et les contours (pour ne plus être à la marge)
- Plus de raccourcis clavier (Même Flash aura du mal à te rattraper)
- Fichier en favoris (pour envoyer tes projets dans les étoiles)
Et parce que Figma n’est pas fait pour travailler seul dans son coin, mais bien avec sa super équipe d’Avengers du web :
- Nouveaux Widgets Figjam (même Iron man n’a pas autant de fonctionnalités)
- Évolution du mode observation avec Spotlight (qui m’aime me suive)
- Approbation des feedbacks (les retours 2.0)
- Protection avec mot de passe sur tes fichiers partagés (Captain América te prête son bouclier).
Figma était déjà l’outil tout-en-un numéro un mais là pour les autres logiciels, c'est the end of the Game.
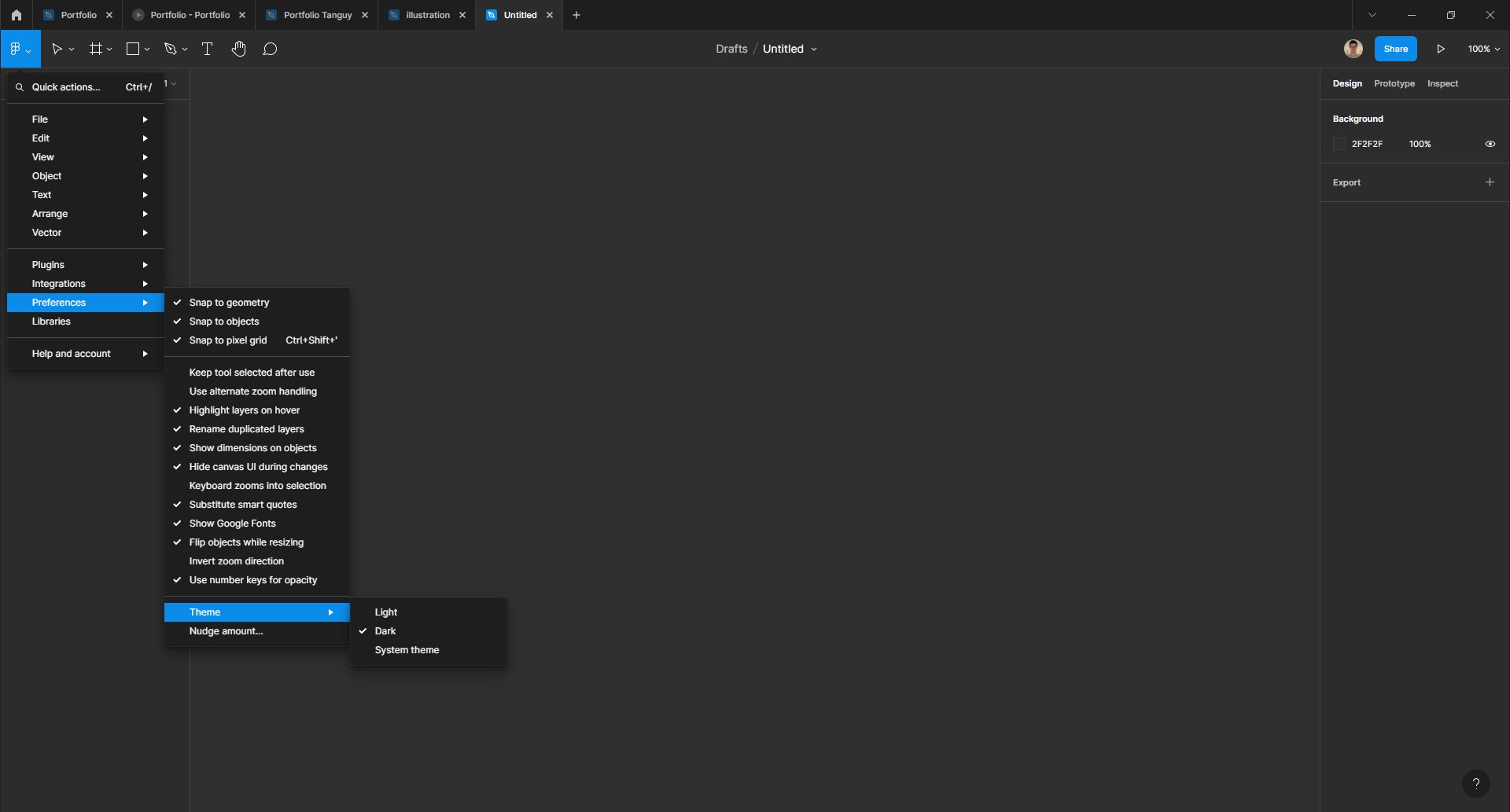
Première amélioration : Le Dark mode

©Goweb
- Allez dans le menu Figma
- Allez sur Préférences
- Allez sur Thèmes
- Sélectionnez Dark

Changement du thème vers le dark mode sur Figma. ©Goweb
Stay tuned pour connaître encore plus de nouvelles fonctionnalités.
