04 juillet 2023
Config 2023 : quelles nouveautés Figma ?
L’an dernier, lors de sa conférence annuelle mondiale, la “Config Figma 2023”, Figma avait dévoilé un dark mode. Cette année, l’évènement s’est déroulé les 21 et 22 juin, l’occasion encore pour la plateforme d’annoncer une dizaine de nouvelles fonctionnalités !
1. Un navigateur de fichiers repensé
Le header, qui contenait notamment les notifications, les paramètres de compte et une barre de recherche, passe maintenant dans la colonne de gauche.

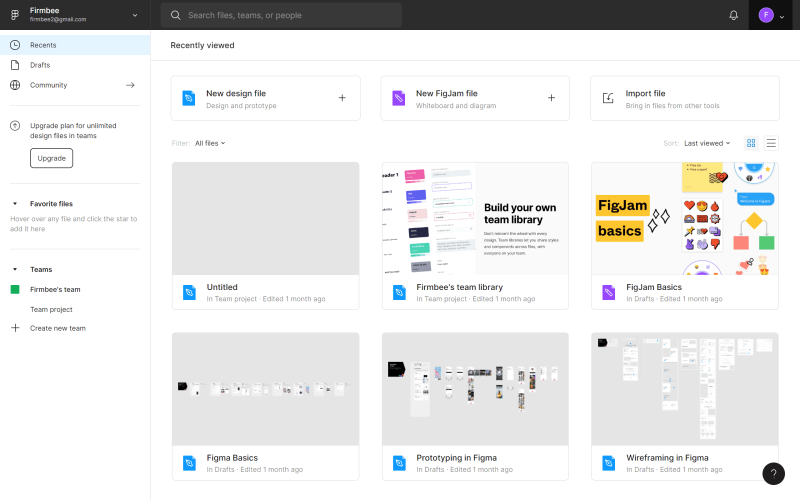
Navigateur de fichiers avant la Config Figma 2023 © firmbee.com

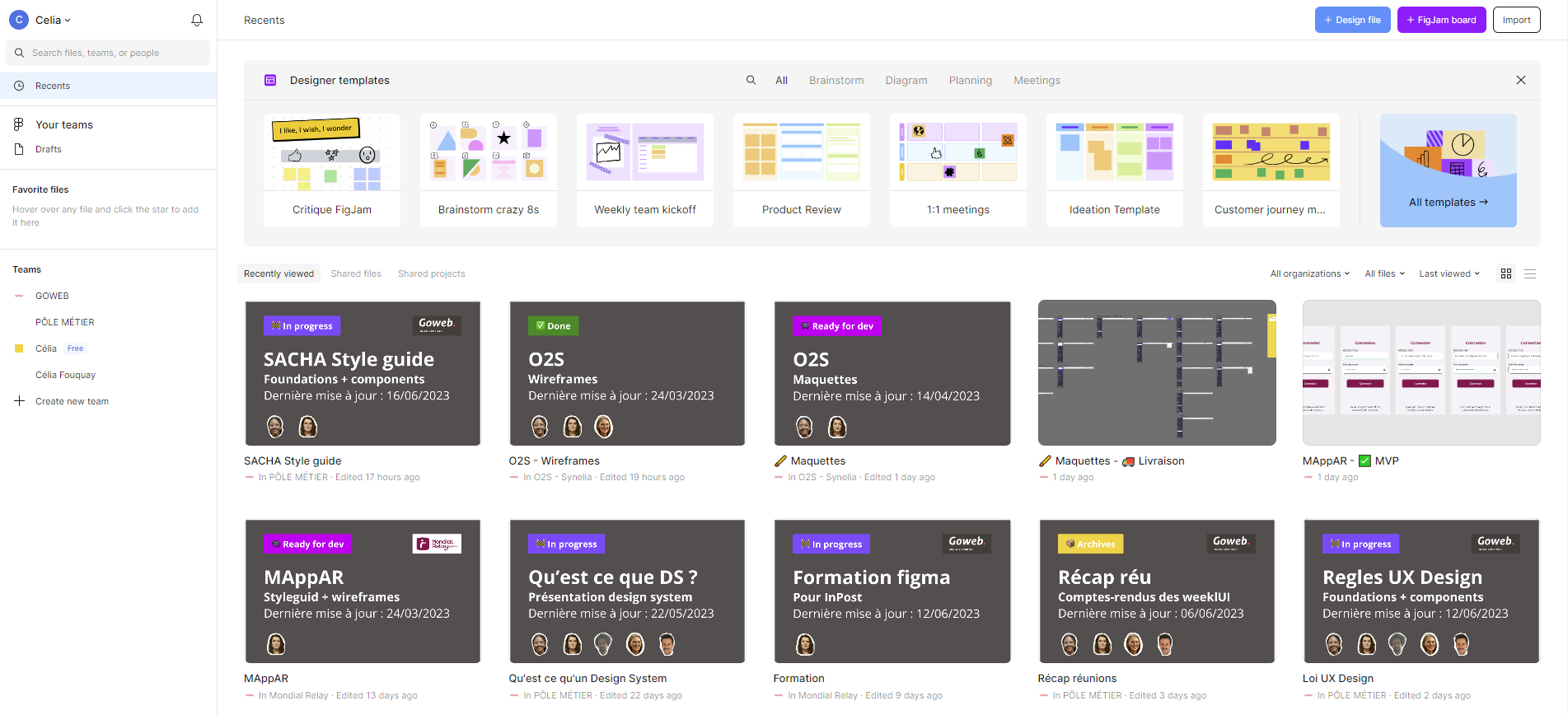
Navigateur de fichiers après la Config Figma 2023 © Goweb
2. Intégration d’un « dev mode »
Un « dev mode » en version bêta est actuellement disponible pour faciliter la collaboration entre la conception et le développement. Il s’agit d’un espace de travail spécialement conçu pour les développeurs dans Figma qui remplace l’onglet « Inspect », auparavant dans la colonne de droite de l’interface.
Grâce à ce mode activable via un toggle à côté du bouton partager, les développeurs peuvent :
- Comprendre et traduire les conceptions en code plus rapidement,
- Comparer les modifications apportées à un fichier en visualisant deux versions différentes d’une frame,
- Utiliser leurs outils habituels grâce à l’intégration de plugins tels que Jira, GitHub et Storybook,
- Inspecter les fichiers directement dans l'environnement de code avec Figma dans VS Code.

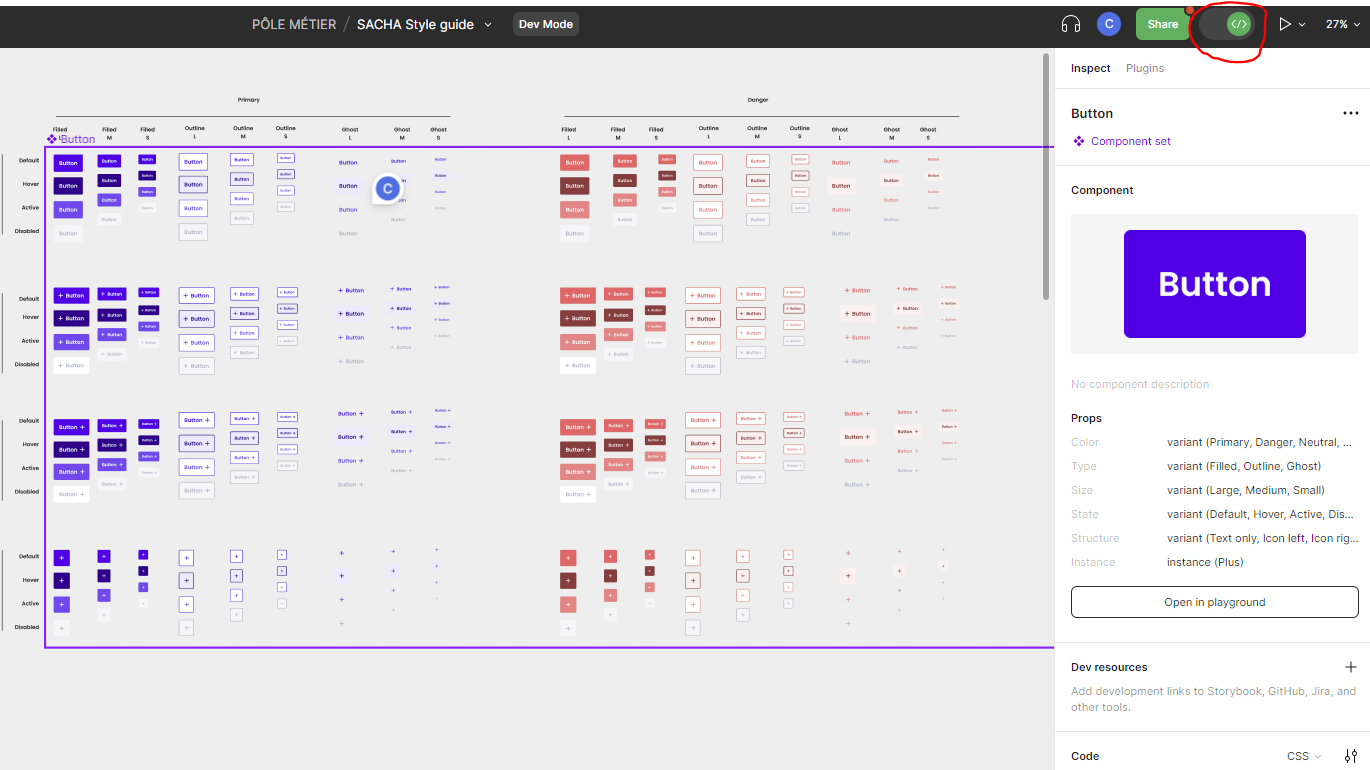
Activable du Dev Mode © Goweb
3. Des états d’avancement pour les sections
Autre nouveauté qui va faciliter la communication entre les designers et les développeurs : on peut désormais indiquer l'état d'avancement de chaque section en utilisant des étiquettes à côté du nom de ces dernières.

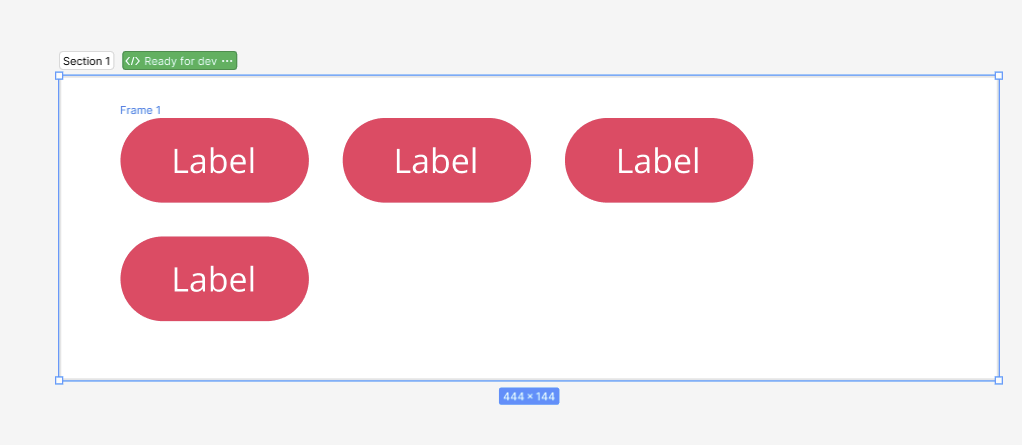
Indiquer l’état d’avancement d’une section © Goweb
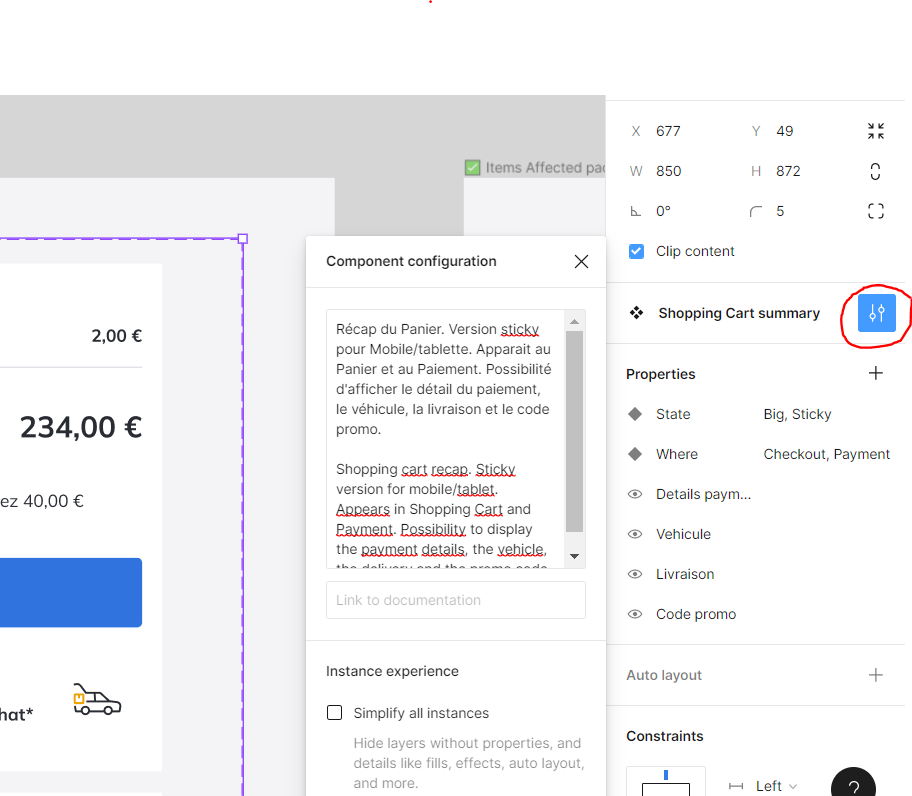
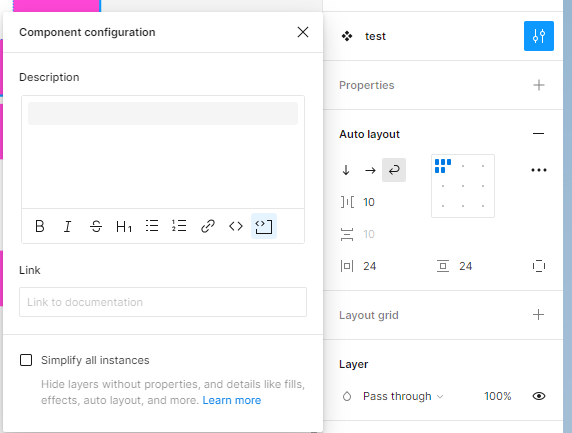
4. Insérer du code aux composants
En plus de pouvoir donner une description à nos composants, un volet nous permet maintenant d’insérer du code !

Documentation des composants avant la Config Figma 2023 © Goweb

Documentation des composants avant la Config Figma 2023 © Goweb
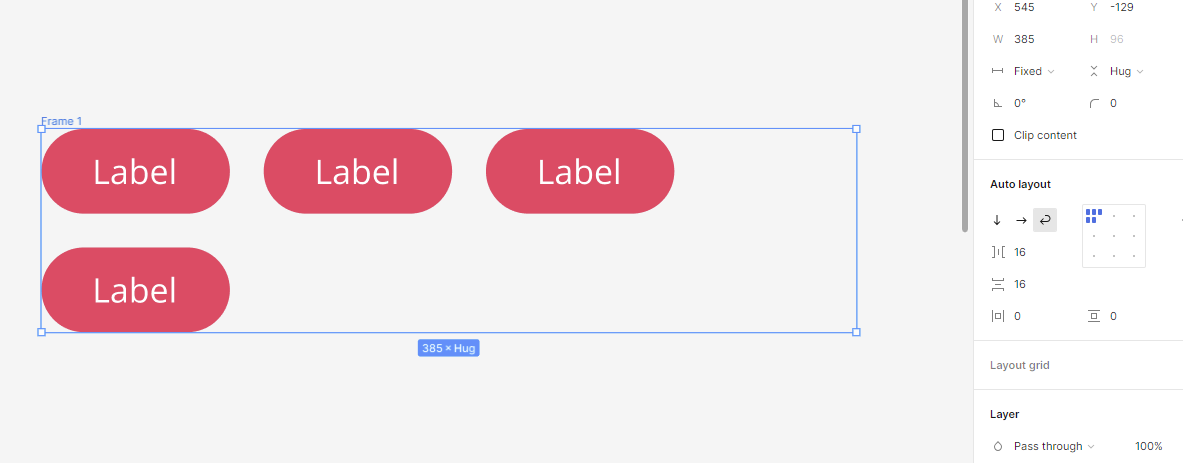
5. L’auto-layout amélioré
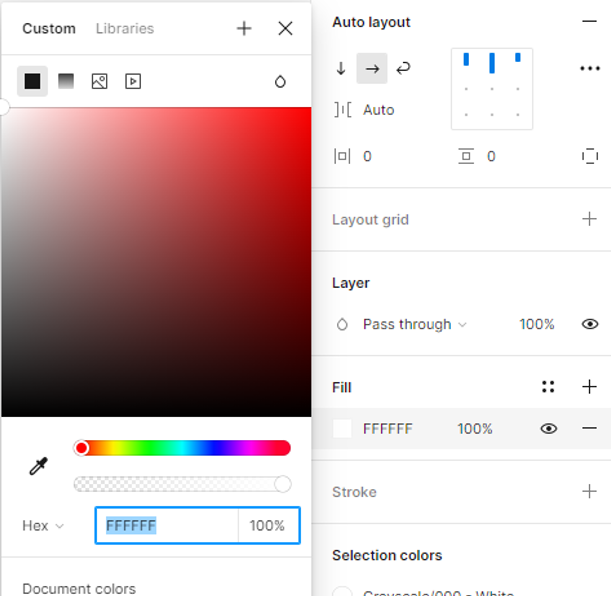
Figma est à l’écoute de ses utilisateurs et c’est pour ça qu’on l’adore ! L’auto-layout, notre fonctionnalité favorite, a été amélioré ! Nous pouvons désormais définir une hauteur et largeur minimale et maximale et remettre à la ligne des éléments via une troisième option d’alignement :

La nouvelle option retour à la ligne dans l’auto-layout © Goweb
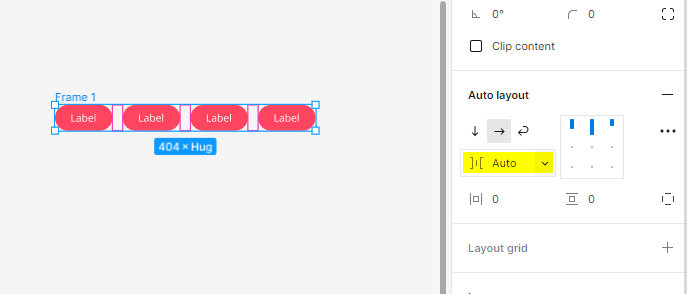
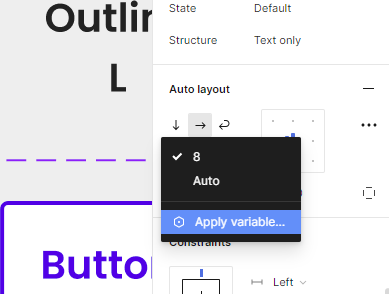
La fonction « Auto » de l’auto-layout, auparavant caché dans les trois petits points à droite du titre, a été déplacée. On la retrouve maintenant au clic sur le sélecteur des gap between items.

Changement de place de l’option « auto » dans l’auto-layout © Goweb
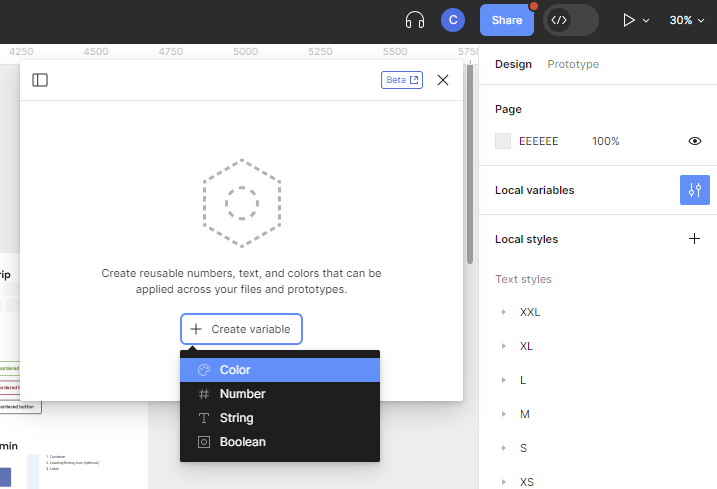
6. Des variables
Figma a introduit les variables, une solution pour simplifier le processus de création. Tout comme les variables qui existent dans le développement, il s’agit de valeurs qui peuvent changer en fonction des conditions ou des informations saisies.
Dans la colonne de droite d’un fichier, dans la section « Local Variables », 4 types de variables sont disponibles : couleur, nombre, texte et booléenne. En les utilisant, il est possible de basculer entre différents contextes, comme par exemple les thèmes dark/light.

Les variables disponibles en conception © Goweb
Une autre bonne nouvelle : le fait de pouvoir variabiliser les espacements.

Variabiliser les spaging © Goweb
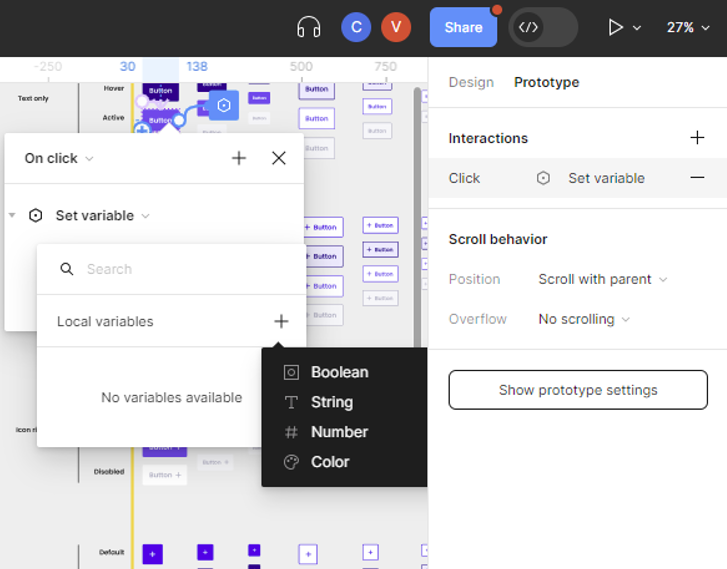
7. Des fonctionnalités de prototype avancé
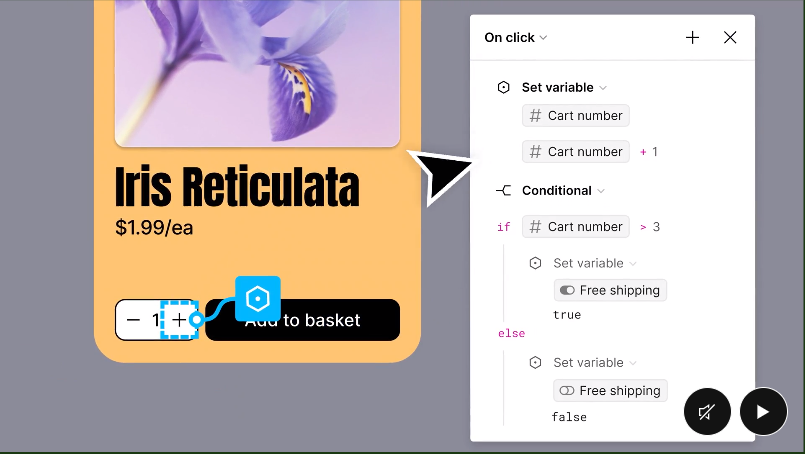
L’étape de prototypage pouvait être assez long dans Figma, ce qui était d’autant plus contraignant car le prototypage et les tests sont plus importants que jamais en UX. Pour y remédier, Figma vient de dévoiler la possibilité de définir et modifier des variables et également d’utiliser une logique conditionnelle (des conditions « Si … Alors… » comme en maths) pour les prototypes !

Les variables disponibles en prototypage © Goweb

La possibilité d’entrer des conditions en prototypage © Figma
8. Un nouveau sélecteur de polices
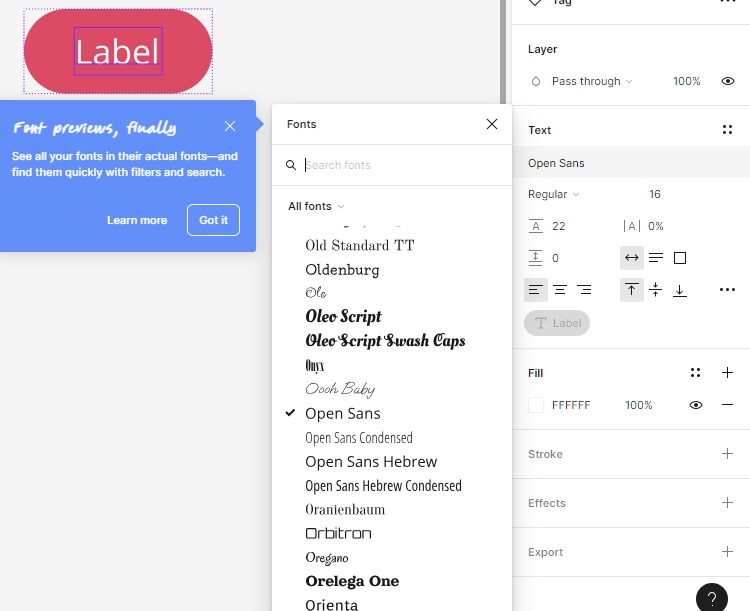
Figma a revu son menu pour choisir les polices en ajoutant une barre de recherche et en donnant un exemple de rendu visuel de la police, on aime !

Le panneau de sélection d’une police © Goweb
9. Tronquer le texte
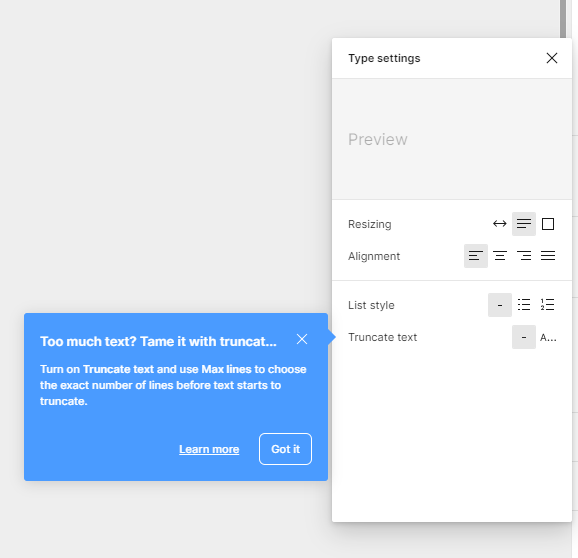
Dans le panneau de paramètres de typos, Figma a ajouté la fonctionnalité « Truncate text » qui permet de définir le nombre de lignes maximum à afficher avant de couper le texte.

Déterminer le nombre de lignes maximales avant de couper un texte © Goweb
10. Affichage des options de remplissage
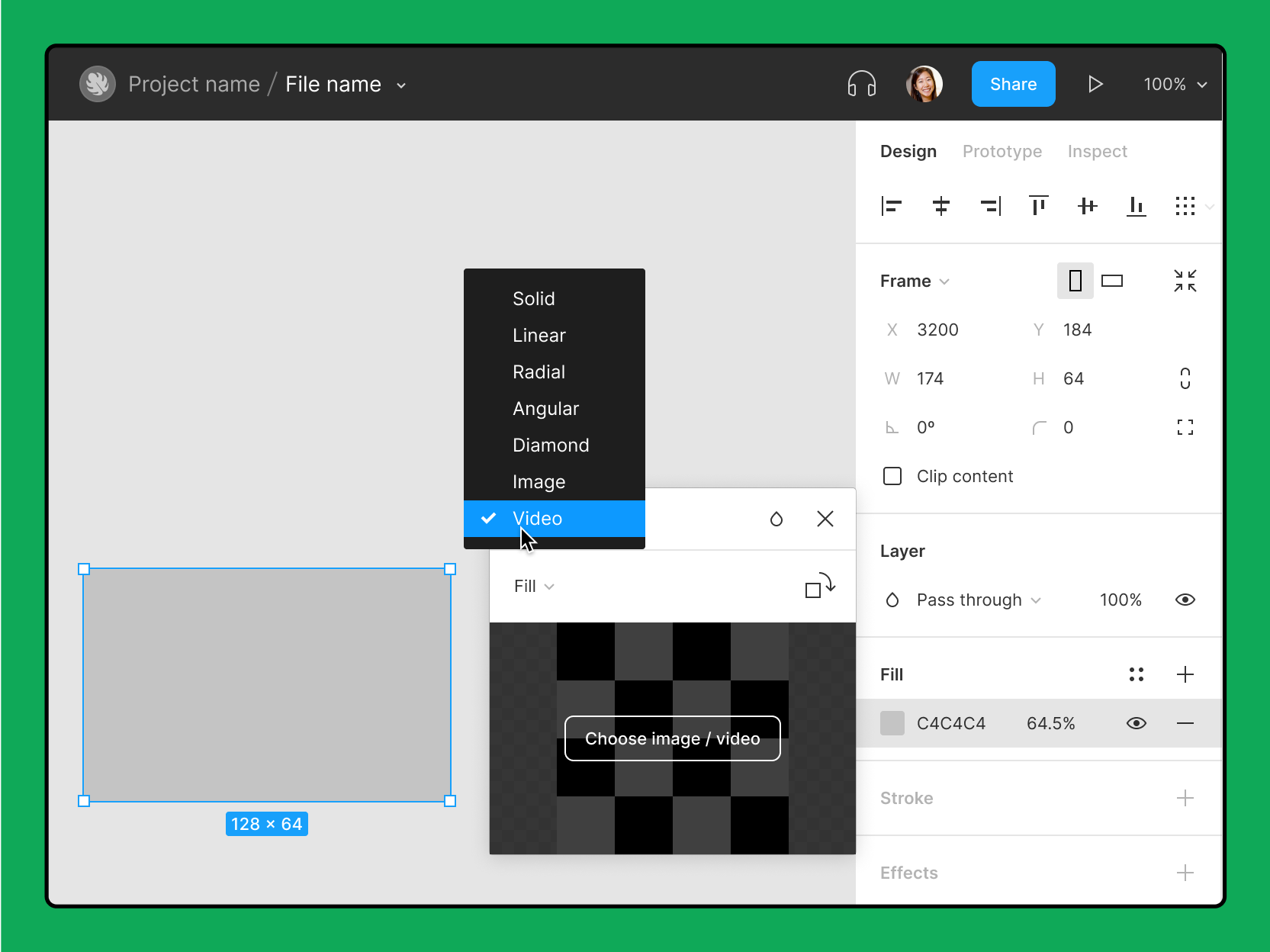
Autre petite nouveauté mais nouveauté tout de même : un changement d’affichage des options de remplissage de frame. On les retrouve désormais en haut du panel sous forme d’icons plutôt que dans un sélecteur.

Options de remplissage avant la config 2023 © Figma

Options de remplissage après la config 2023 © Goweb
Toutes ces nouveautés visent à améliorer l'efficacité du processus de conception et de développement dans Figma.
Vous souhaitez en savoir plus sur l'intérêt de Figma pour vos projets digitaux ? Contactez-nous !
