13 septembre 2023
Créer un design system adapté à son client
Grand groupe ou une entreprise à taille humaine, le design system est devenu un indispensable pour mener à bien la réalisation de projets numériques. Un de nos clients l’a bien compris, on lui a construit une bibliothèque de composants sur-mesure ! Comment a-t-on fait pour la mettre en place et la rendre opérationnelle ? Nous allons découvrir tout cela au travers des différents éléments de cette industrialisation du design.
La construction d'un design system repose sur la création d'éléments (que l’on appelle les composants) répartis en différentes catégories, qui ont chacune leurs fonctionnalités :
- Les fondations
- Les éléments d’actions
- Les overlays
- Les composants formulaire
- La navigation
- Les indicateurs
Les fondations
Tout projet, quel qu'il soit, a besoin d’éléments structurants, que l’on appelle « les fondations ». Elles servent de références dans la conception de l’ensemble des composants et de leurs variants.
On a défini, lors de cette première étape, 7 types de fondations :
- Typographie
- Colorimétrie
- Icones
- Grilles (breakpoint) suivants les supports utilisés : mobile, tablet, desktop.
- Ombres portées (shadows)
- Espacements (margin, padding et espaces entre deux blocs d’éléments)
- Borders radius
Pour cela, on a utilisé comme point de départ les éléments graphiques déjà en place de notre client, sa charte graphique print et son site web. Ensuite, on a fait évoluer et on a enrichi ces éléments pour créer des directives de conception personnalisées. Cette approche nous permet de garantir que les fondations répondent bien aux besoins spécifiques de notre client.

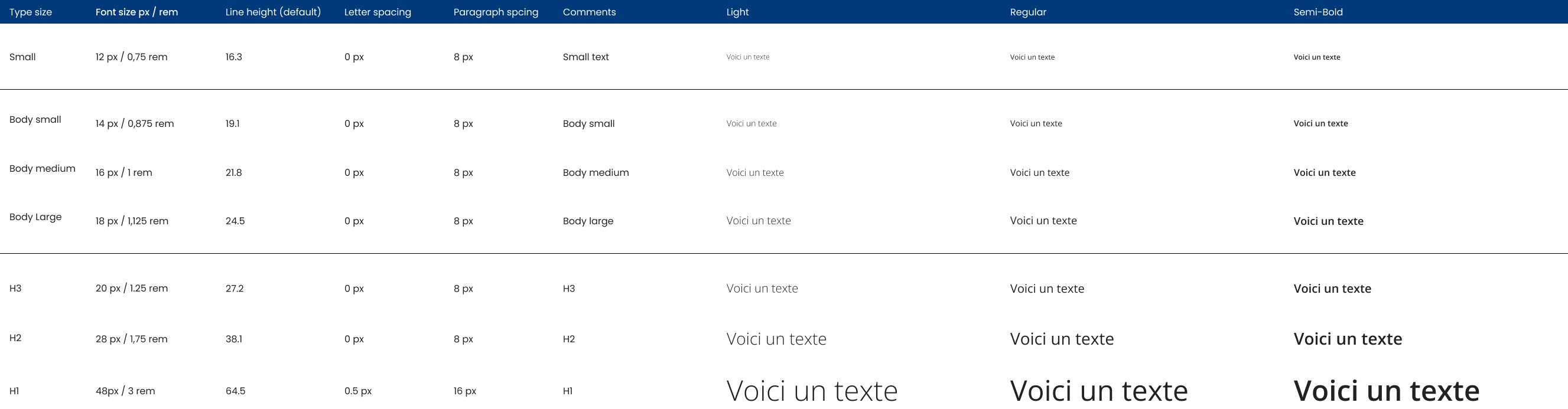
Définition des styles typographiques pour le design system de notre client © Goweb

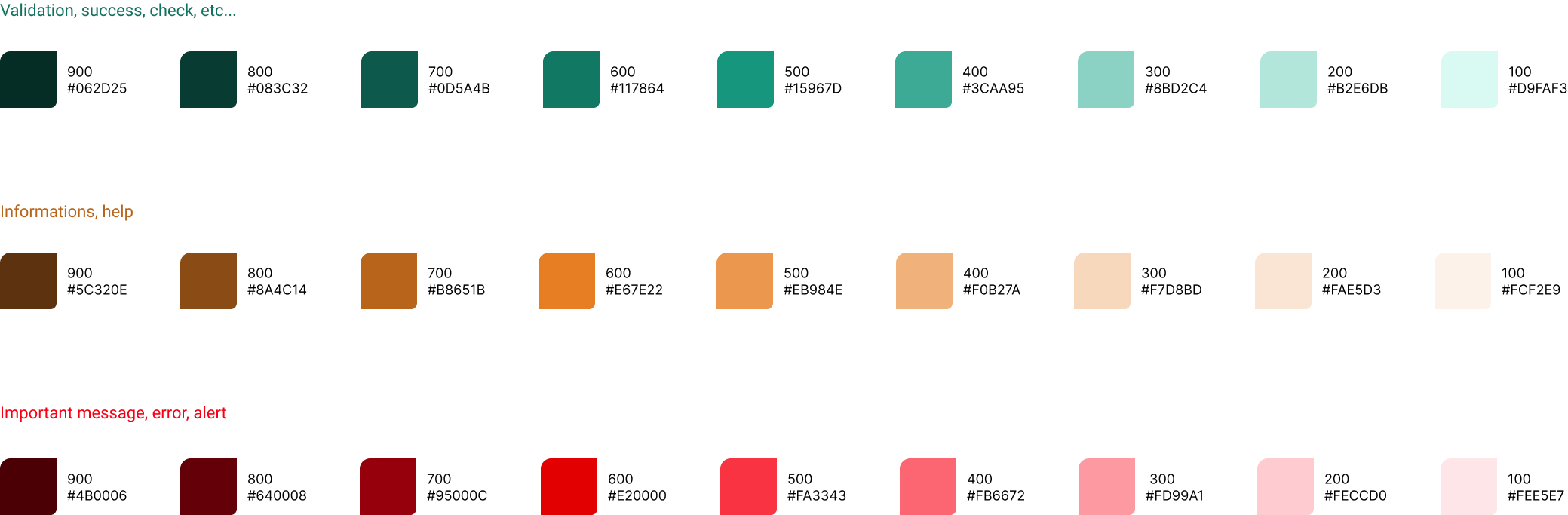
Définition des styles colorimétriques © Goweb

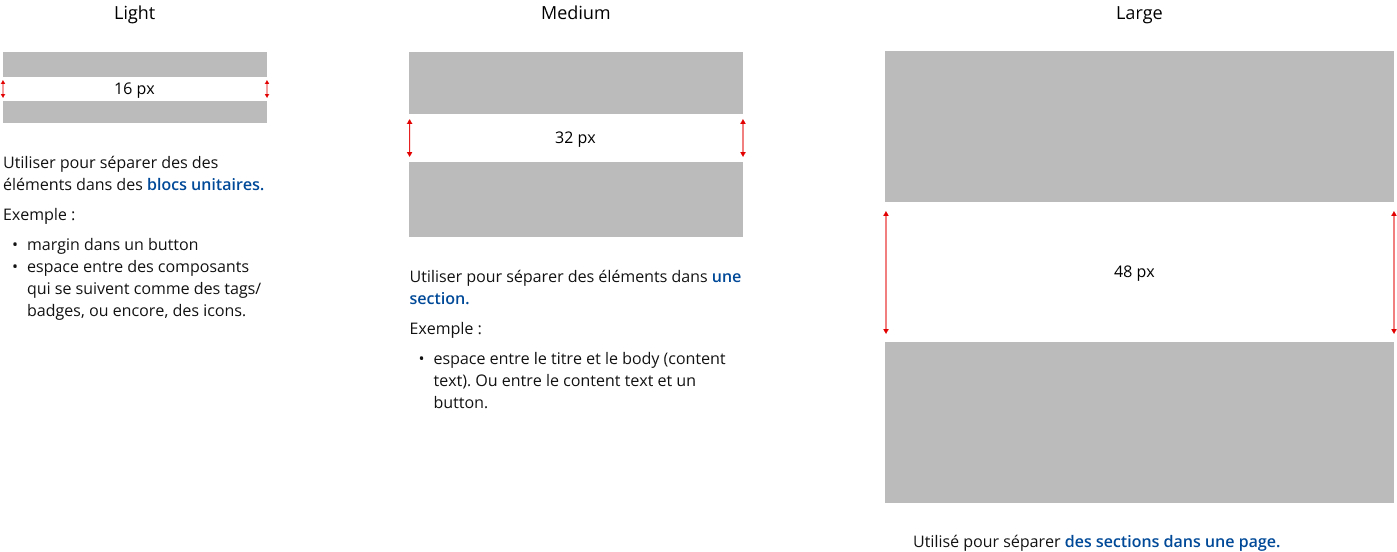
Définition des guidelines d'espacements © Goweb
Les éléments d’actions
On s’est ensuite attaqué à la catégorie qui regroupe les CTA (call-to-action), autrement dit les composants qui incitent l’utilisateur à cliquer dessus.
On a alors conçu les composants suivants : button, link, dropdown, toggle, checkbox, et radiobutton.
Pour ce faire, on a déterminé toutes les propriétés héritées par ces composants : différentes tailles, états (default, hover, active, focus, disable), style (filled, outlined, etc).
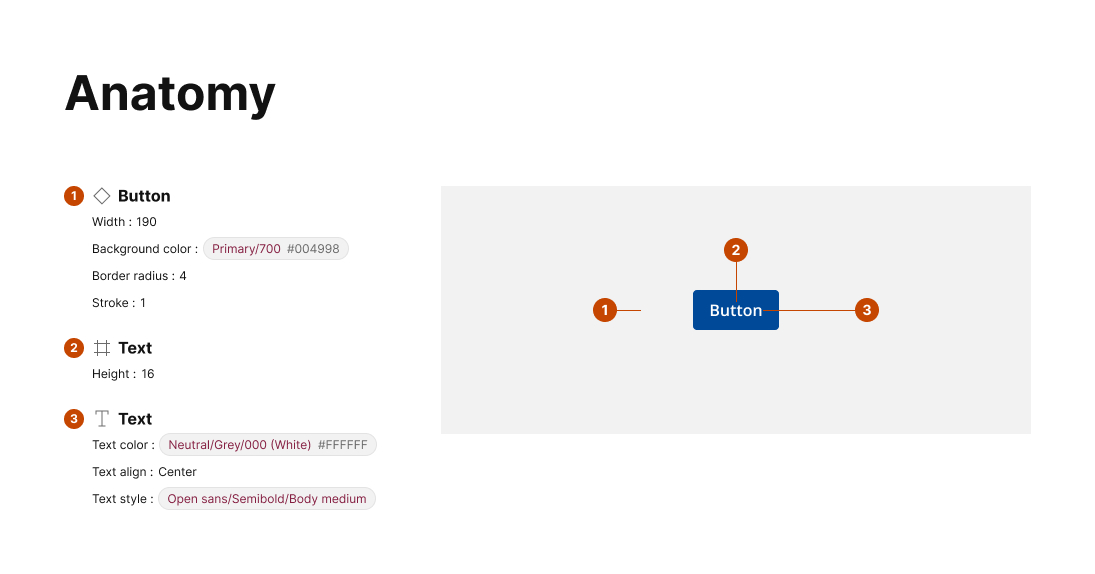
C’est pendant la conception des composants que l’on a aussi préparé la documentation associée. Celle-ci détaille l’anatomie de chaque élément, les différentes propriétés qu’il peut avoir et ses cas d’usage.

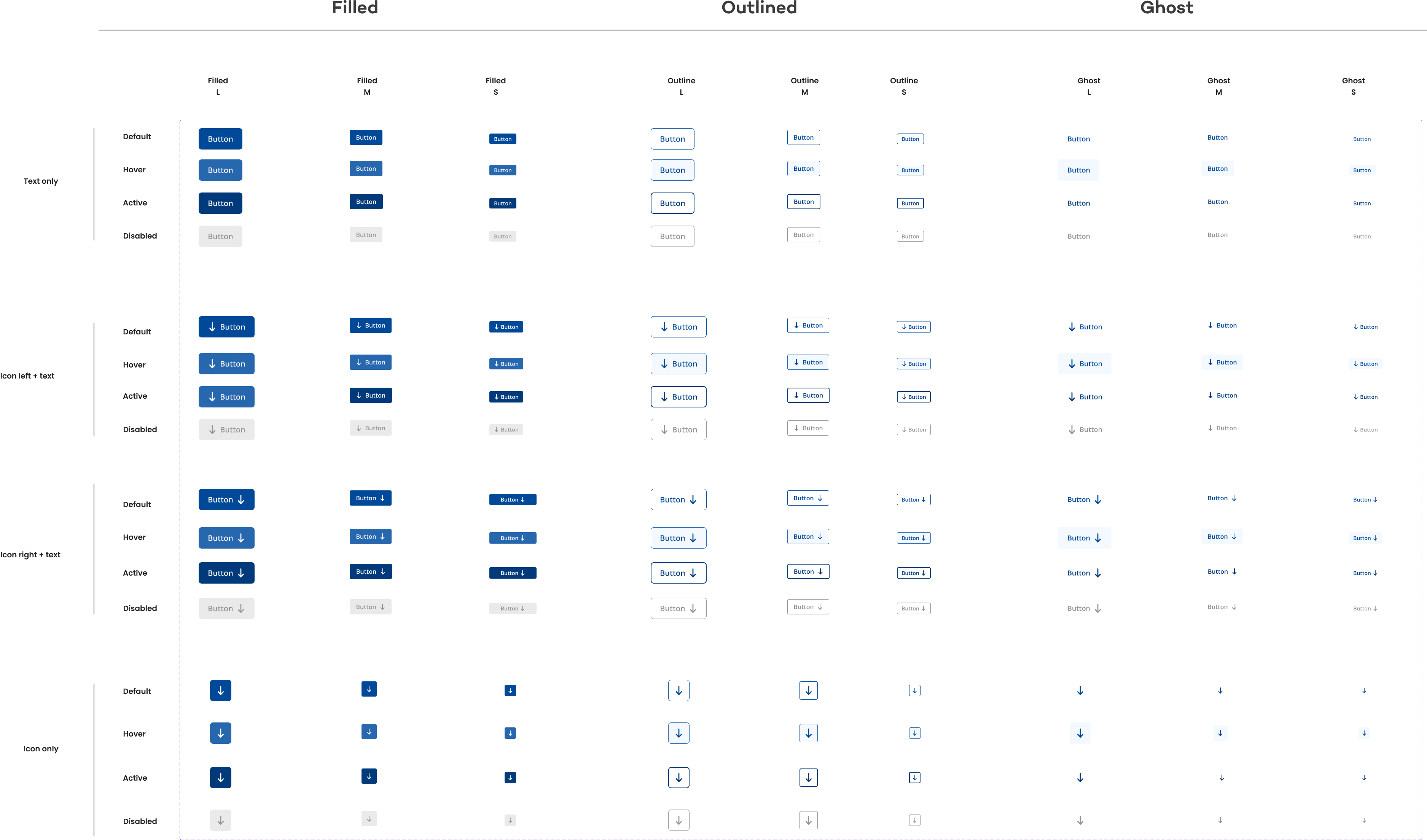
Structure du composant button © Goweb

Documentation du composant button © Goweb
Les composants formulaires
Dans cette catégorie, on a conçu les input text, les champs mail, password, les selects, et les texts area.
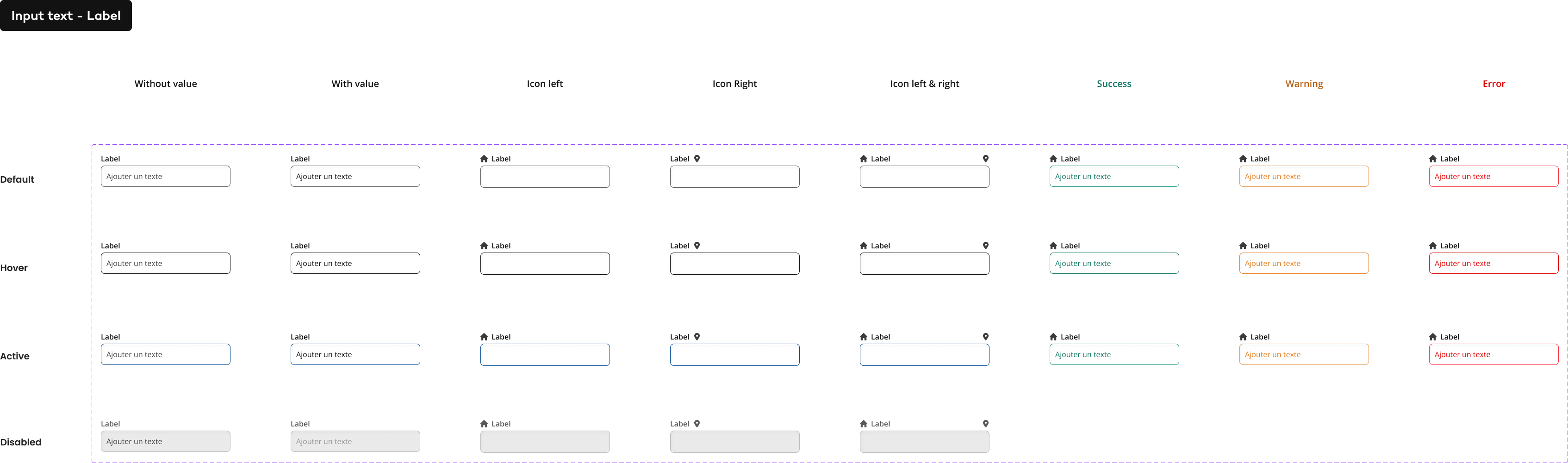
Au sein d’une page qui intègre plusieurs éléments de formulaire, par exemple l’inscription, l’homogénéité des composants permet de garder une cohérence visuelle. On a aussi veillé à inclure lors de la conception, l’aspect obligatoire/facultatif, ainsi que les messages d’aide et d’erreur.

Les différentes propriétés input text © Goweb
Les overlays
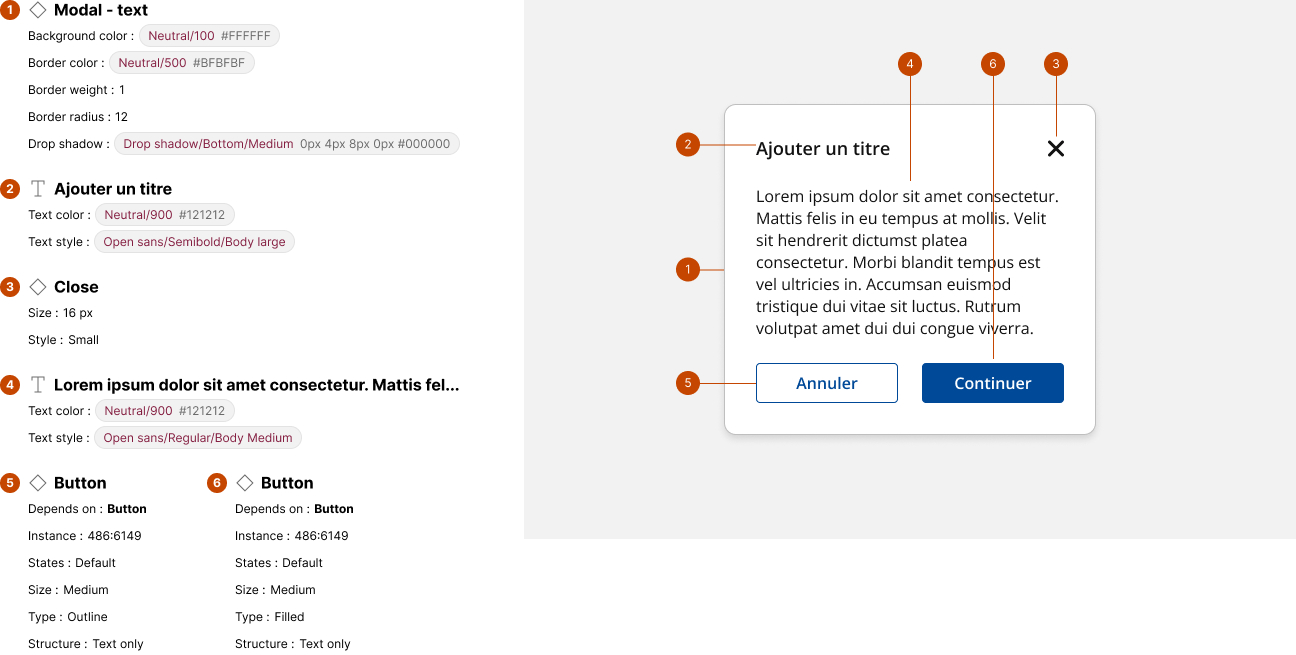
Ce sont des éléments plus connus sous l’appellation de modal, drawer, layer, ou toast. Ce sont des blocs qui s’affichent au-dessus d’une page et qui nécessitent ou non l’intervention de l’utilisateur. Lors de cette étape, on leur a défini des largeurs et hauteurs minimales et maximales, qui ont pu être déterminées grâce aux grilles et aux breakpoints (cf. catégorie “ fondations”).

Documentation de la modal © Goweb
La navigation
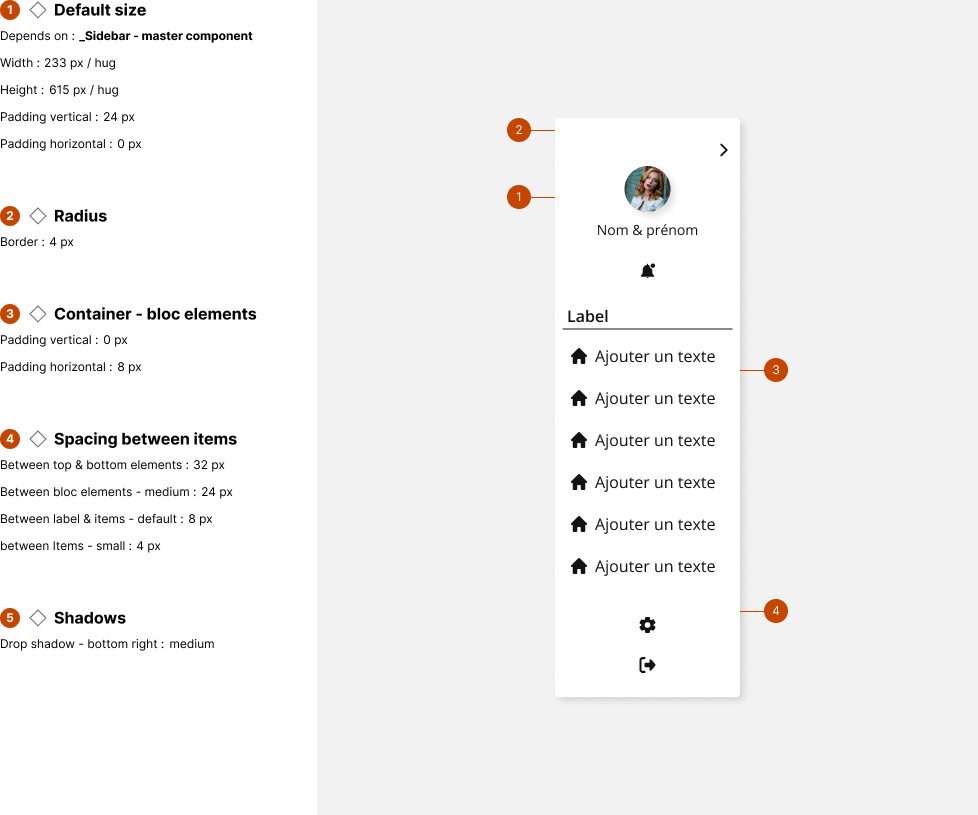
L’objectif de cette catégorie : passer de page en page facilement dans l’ensemble d’une application. Pour cela, on a réalisé plusieurs composants : une sidebar, des breadcrumbs, une topbar, des tabs, et un composant pagination. Afin d’améliorer la visibilité des éléments, on a bien pris en compte de prévoir un état “active” pour l’utilisateur.

Composant sidebar dans le design system d’un client de Goweb © Goweb
Les indicateurs
Les éléments d’indication permettent à l’utilisateur de se repérer visuellement quant à l’information délivrée par la fonctionnalité. Par exemple, un badge peut indiquer une notification non lue, tandis qu'un chip peut afficher une catégorie ou un état particulier.
On a conçu chaque type d'indicateur des variants pour les succès, les erreurs, les alertes, les informations et on a prévu une documentation détaillée. Cela permet à tous les membres de l'équipe de comprendre et d’utiliser correctement les composants crées.

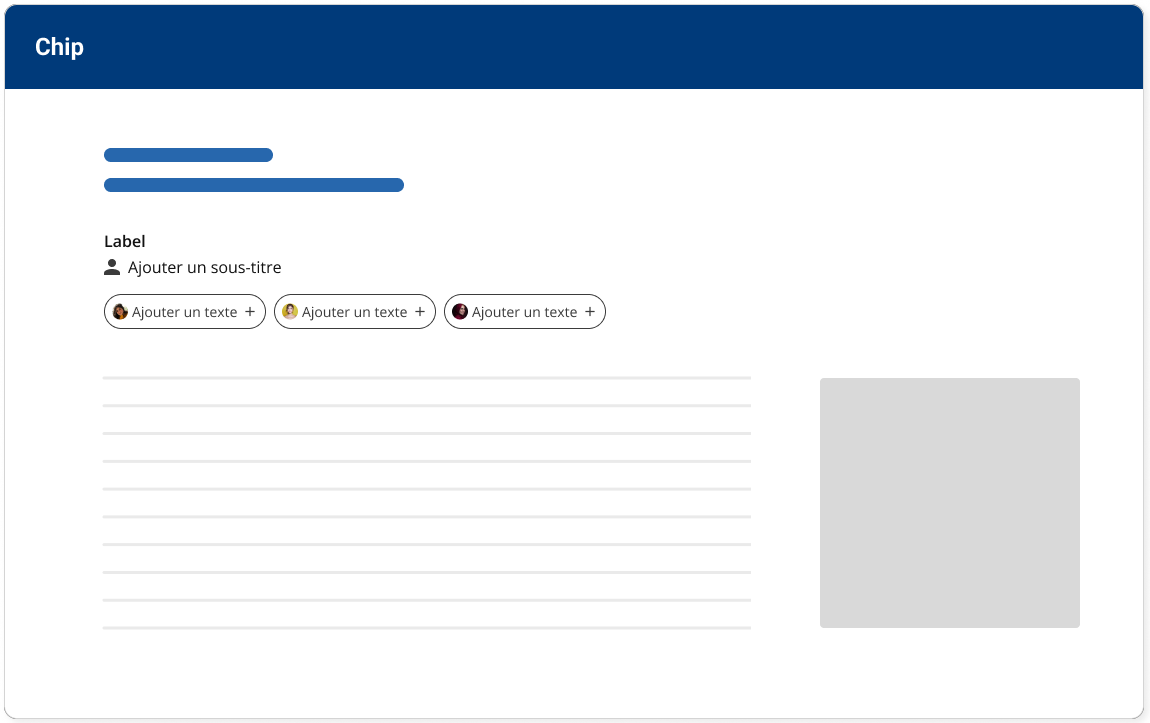
Documentation du composant chip avec exemple de cas d'usage © Goweb
Storybook
Pour qu’un design system soit vraiment considéré comme tel, il est nécessaire que les composants graphiques soient traduits en code. C’est pourquoi un de nos développeurs a travaillé sur leur implémentation sur Storybook depuis les locaux du client.

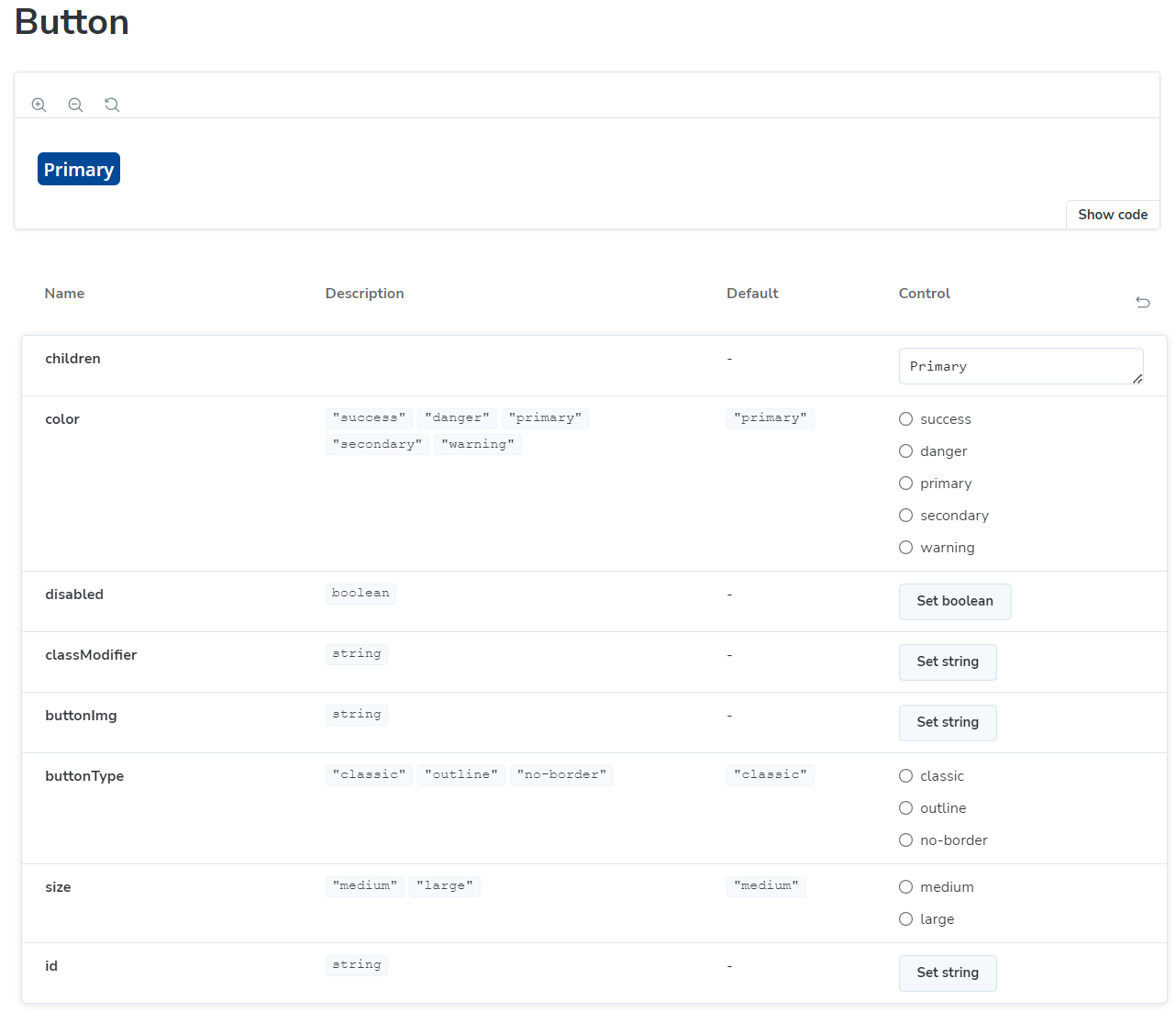
Composant "button" implémenté dans Storybook. © Goweb
En fin de compte, la création d'un design system adapté à un client est un travail d'équilibre entre la personnalisation et la cohérence. C'est une démarche qui requiert une compréhension approfondie de ses besoins spécifiques du client, de son identité de marque, de ses objectifs commerciaux, et des attentes de ses utilisateurs. En documentant les composants, et en encourageant la collaboration au sein de l'équipe, il est possible de créer un design system qui répond non seulement aux exigences actuelles du client, mais qui reste également suffisamment flexible et évolutif pour s'adapter aux futurs besoins.
Si vous aussi êtes convaincu de l'intérêt du Design System et souhaitez en déployer un dans votre organisation, contactez-nous !
