21 novembre 2022
Un Design System pour les gouverner tous…
AirBnb, Google, Microsoft ou encore Shopify,... De plus en plus d’entreprises se tournent vers le Design System pour leur conception digitale, et elles ont bien raison ! Alors que le nombre d'appareils, de navigateurs et d'environnements continue d'augmenter jour après jour, la nécessité de créer des systèmes de conception devient plus évidente que jamais.
Le Design System, descendant direct de la charte graphique, est plus mature et plus intégré au workflow des équipes que cette dernière. Il répond notamment à 5 grands principes :
- Vivant/évolutif : il évolue constamment
- Universel : il s’appuie sur des standards de conception et doit viser toute langue (accessibilité)
- Atomique : un Design System ne se pense pas par pages mais par composants qui vont pouvoir être assemblés pour créer des pages
- Agnostique/adaptable : il doit s’adapter aux technologies et s’adresser à toutes les interfaces
- Inclusif & collaboratif : il doit être pensé pour tous
Quelle est la différence entre un Design System, un Style Guide et une Pattern Library ?
Attention, un Design System n'est pas un guide de style ou une bibliothèque de modèles. Un Style Guide, comme son nom l'indique, se concentre sur les styles graphiques (couleurs, polices, illustrations…) et leur utilisation. Une Pattern Library, elle, intègre des composants fonctionnels et leur utilisation. La plupart des Design Systems contiennent en fait les deux.
En effet, il est essentiel dans celui-ci d’argumenter les différents partis pris établis pendant la création de chaque composant, d’expliquer pourquoi et comment les utiliser pour qu'ils soient plus faciles à utiliser et plus clairs à discerner, et d’avoir une version codée de ces composants.
Un Design System n'est donc pas un livrable, mais un ensemble de livrables qui évolue constamment avec le temps en fonction des besoins, outils et nouvelles technologies.

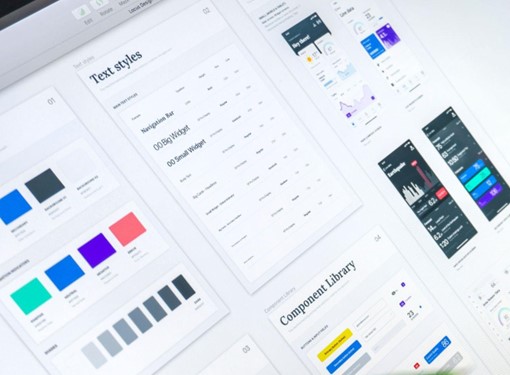
© Balázs Kétyi sur Unsplash
Comment Goweb s’y prend pour construire son Design System ?
Convaincu des avantages d'un Design System, Goweb a choisi de réaliser le sien, en respectant différentes étapes clés :
- Auditer l’existant, qu'il s'agisse d’application, site Web ou de tout autre produit numérique, les designers de Goweb ont pris le temps de faire l’inventaire de tous les éléments déjà conçus.
- Répertorier les composants : l’équipe UX/UI a listé tous les composants nécessaires et les a organisés en plusieurs sections selon leurs fonctions : boutons, navigation, indicateurs, structure, formulaires...
- Mettre en place des deadlines : les différents membres ont ensuite établi un calendrier hebdomadaire des releases des composants, afin de tenir les parties prenantes informées des avancées.
- Créer la bibliothèque, en commençant par les composants les plus importants et les plus utilisés. Goweb a choisi de travailler sur Figma, car une grande partie de sa valeur réside dans la façon dont il favorise une grande collaboration entre les concepteurs et les développeurs.
- Valider des composants : une fois les éléments créés, les designers se réunissent pour revoir ensemble chaque composant et approuver leurs propriétés.
- Concevoir des Web components : l’équipe de développeurs se chargera ensuite de transformer la bibliothèque conçue sur Figma en Web components, technologie basée sur la mise en place de blocs réutilisables entre différents projets de développement. Pour cela, Goweb utilisera un outil comme Storybook, qui permet de développer des composants d'interface utilisateur.
- Documenter chaque composant en détaillant ses propriétés et ses cas d’utilisation sur Zeroheight. Un outil qui rassemble à la fois la documentation des composants et leur version codée à un seul endroit. La documentation et les normes sont ce qui sépare une bibliothèque de modèles d'un véritable système de conception.
- Communiquer les changements : les équipes de designers et développeurs continueront de travailler sur l’amélioration en continue des composants et communiqueront les modifications et les mises à jour à l'ensemble de l'organisation.

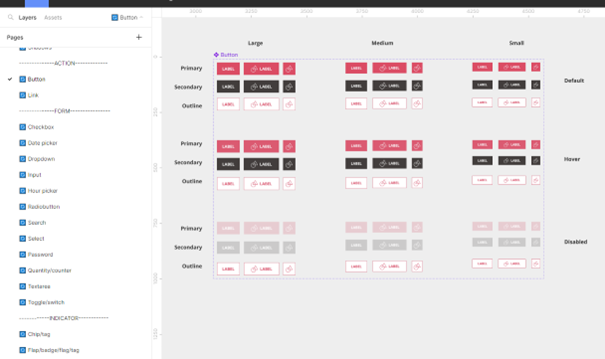
Exemple de variants d'un composant bouton sur Figma. ©Goweb
Si vous aussi êtes convaincu de l'intérêt du Design System et souhaitez en déployer un dans votre organisation, contactez-nous !
