12 octobre 2021
La gestion des images CMS Umbraco, l'embryon d'un PIM
Parmi tous les atouts qui nous ont séduits chez Umbraco, la gestion des images figure en bonne place. Ce CMS et ses nombreuses extensions offrent toutes les fonctionnalités nécessaires à la gestion d'un site de grande envergure, et ce avec une facilité de prise en main exemplaire. Tour d'horizon...
Optimisation des images pour la webperformance
On le sait, la vitesse de chargement d'un site est capitale, à la fois pour satisfaire les visiteurs et pour obtenir un bon référencement dans les moteurs de recherche. Un site rapide à charger, c'est un taux de rebond plus faible, un taux d'abandon moins élevé et un meilleur taux de conversion. C'est pourquoi il est important de veiller à ce que les visuels soient les plus légers possible, sans nuire à la qualité. Pour cela il faut redimensionner les images, bien choisir la résolution et sélectionner le format d'export adapté. Pour les visuels en Ultra HD (les fonds par exemple), on utilise des outils de compression qui optimisent le poids sans dénaturer l'image. Cependant, les personnes en charge de la gestion des contenus d'un site n'ont pas toujours les compétences ou le temps nécessaire pour traiter chaque visuel sur mesure ! C'est pourquoi Umbraco propose l'extension Tinifier, qui permet de compresser sans perte de qualité toutes les images d'un site.
Outre le poids des visuels, on peut aussi agir sur la façon de les charger dans le navigateur. Les développeurs connaissent bien le lazy loading, qui consiste à charger l'image en fonction de sa position dans la page, ou encore le principe des images adaptatives : on affiche une taille différente en fonction du device utilisé. Inutile en effet d’envoyer une image très grande si l’utilisateur consulte la page sur un smartphone ! Les extensions d'Umbraco permettent d'appliquer très facilement ces bonnes pratiques, grâce à la génération automatique des différentes tailles d'images et à la dynamisation du rendu des images en tant que SourceSet.
Vianney Roj, Lead dev front chez Goweb, en est convaincu :
Les images représentent en moyenne 50% du poids des pages web. L'optimisation de leur chargement est donc un point clé de l'amélioration des performances du site !
Centralisation des images dans une bibliothèque de médias
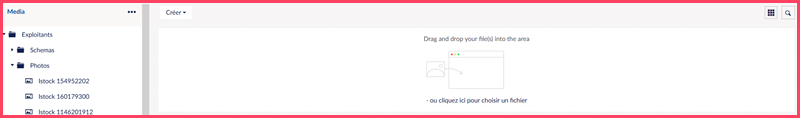
Sur Umbraco, tous vos visuels sont gérés dans une arborescence de dossiers indépendante des contenus. Ainsi, chaque fichier est présent une seule fois, et peut ensuite être appelé par les différentes pages. Les éléments peuvent être déplacés et ordonnés par un simple glisser-déposer, sans impact sur vos URL.

Les médias sont rassemblés dans une bibliothèque centralisée. ©Goweb
On l'a tous vécu, remplacer une image à tous les endroits où elle apparaît peut vite tourner au casse-tête, sans parler du risque d'oublier une occurrence. Grâce à la bibliothèque de médias, il suffit de remplacer l'image une seule fois, et celle-ci sera modifiée partout dans le site. Et même sur plusieurs sites en même temps puisqu'une même instance d'Umbraco peut servir à gérer tout votre écosystème digital.
Génération des différents formats utiles à partir d’une image source
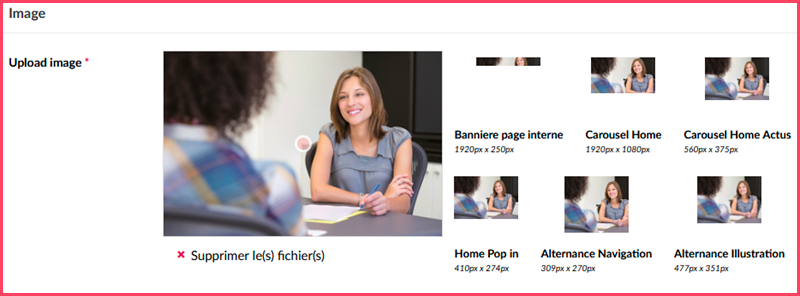
Une fois qu'un visuel a été uploadé dans la bibliothèque, Image Cropper se charge de générer de façon automatique tous les formats dont vous aurez potentiellement besoin dans votre site : bannière, slideshow, vignette, panoramique... en fonction bien sûr des dimensions que vous avez préalablement définies. Il ne vous reste plus qu'à recadrer les visuels qui le nécessitent.

Génération automatique des formats utiles à partir d'une image source. ©Goweb
Recadrage des images
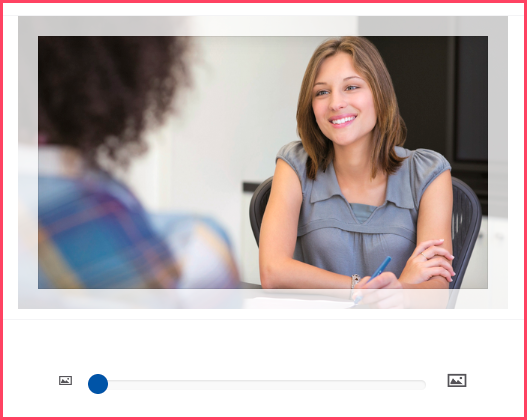
Pour recadrer les visuels avec la fonctionnalité Image Cropper, rien de plus simple ! Il suffit de déplacer l'image à l'intérieur du cadre et de jouer avec le curseur pour le zoom ou le dézoom.

Recadrage simple des images sur Umbraco. ©Goweb
Création de diaporamas et de galeries
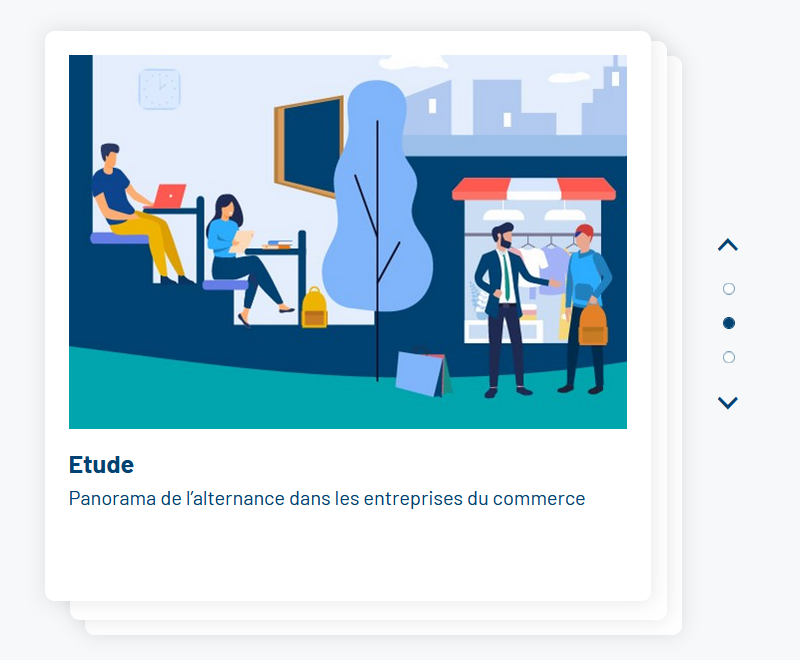
Comme Umbraco est entièrement personnalisable, notre équipe UX/UI peut vous concocter des interfaces d'édition de contenu sur mesure, pour vous permettre de gérer facilement et en toute autonomie tout type de composition de visuels : diaporamas, slideshows, galeries photos, showrooms, murs d'images, books, portfolios, infographies..

Exemple de diaporama réalisé avec Umbraco. ©Goweb
Pour en savoir plus sur l'interface d'édition d'Umbraco, consultez notre article : 7 bonnes raisons d'opter pour un CMS .NET
Vous êtes séduit par Umbraco et souhaitez en savoir plus sur ses fonctionnalités ? Contactez-nous !