17 juin 2019
PWA, plus qu’un site mobile
Vous avez un site web, si celui-ci est responsive design, c’est déjà un premier bon point. Mais saviez-vous que vous pouviez aller encore plus loin en passant d’un site optimisé pour le mobile au PWA ?
PWA ou Progressive Web App
PWA est l’acronyme de Progressive Web App. Une PWA n’est pas une application au même sens qu’une que vous téléchargez pour l’installer sur votre smartphone, c’est un site web qui peut utiliser des fonctionnalités avancées, sur votre ordinateur ou votre smartphone.
Car une progressive web app n’est pas optimisée que pour le mobile, elle peut permettre de géolocaliser ou d’envoyer des notifications push par exemple même pour un ordinateur, PC ou MAC.
Sur mobile une application native sera développée pour une plateforme, iOs ou Android le plus souvent, alors qu’une PWA est avant tout un site web, donc s’appuie sur le navigateur présent sur l’appareil.
Il est possible d’accéder à des fonctionnalités de l’appareil telles que :
- Utilisation de l’appareil photo
- Envoi de notifications push
- Affichage full screen
- Ajout d’une icône sur la page d’accueil…
Ce qui en fait plus qu’un simple site adapté au format mobile mais une véritable application avec des fonctionnalités avancées.
Quels bénéfices attendre du passage en Progressive Web App ?
Utiliser une technologie sous prétexte qu’elle est nouvelle ou à la mode n’est pas une raison valable bien que répandue. Pour être utilisée, une technologie doit vous apporter de la valeur ajoutée.
Bon pour le référencement
Premier point qui à lui seul peut justifier de passer en progressive web app est le référencement de votre site, notamment sur mobile.
L’explication en est simple : la PWA oblige à utiliser de bonnes pratiques de conception et d’usabilité, par exemple :
- Vous serez obligé d’avoir un site sécurisé avec un certificat (le https)
- Vous devrez avoir un design optimisé pour un usage mobile, smartphone et tablette
Ce que vous pouvez faire pour optimiser un site pour le mobile, vous DEVEZ le faire pour une PWA.
Vous pourrez en plus forcer la mise en cache d’éléments que vous pouvez choisir, avec mise à jour automatique, le chargement du site s’en trouvera accéléré.
Evolutif
Progressive signifie évolutif. Avec une application native sur un app store, vous devez gérer les versions des différents OS. Avec une PWA, nul besoin, vous pourrez allier la modernité tout en gérant l’obsolescence.
Comment ? Sans rien faire, c’est natif !
La technologie que vous aller déployer utilise des workers. Si celui-ci n’est pas accessible l’application ne va pas planter, la fonctionnalité ne sera tout simplement pas accessible et votre site sera toujours fonctionnel.
Expérience utilisateur enrichie
Une progressive web app disposant de plus de fonctionnalités qu’un site web « classique », vous pourrez offrir une expérience utilisateur enrichie. Sous réserve bien entendu que votre utilisateur dispose d’une version compatible avec les fonctionnalités activées.
Vous pourrez permettre à l’utilisateur d’installer une icône sur sa page d’accueil pour accéder directement à votre site comme une application native. Site qui pourra être affiché en plein écran, envoyer des notifications à vos utilisateurs, les géolocaliser ou leurs permettre de consulter votre site avec une connexion réduite.
Quelques chiffres
Rien ne vaut un retour d’expérience pour comprendre et illustrer les bénéfices d’une technologie.
Le site PWAStats (en anglais) propose des retours d’expérience après le passage en progressive web app, et les résultats sont impressionnants.
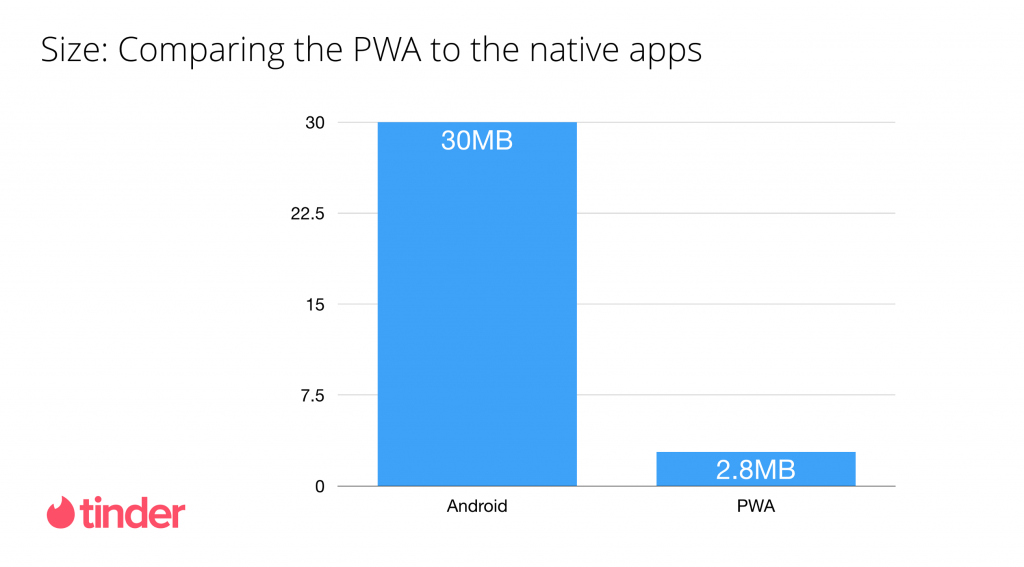
Citons par exemple la célèbre application de rencontre Tinder (retour d’expérience complet en anglais ici, dont est extraite l’illustration) : « Le temps de chargement est passé de 11,91 secondes à 4,69 secondes avec la nouvelle PWA. Elle est aussi 90% plus petite que l’application native Android. L’engagement des utilisateurs est omniprésent sur la PWA. »

©Medium
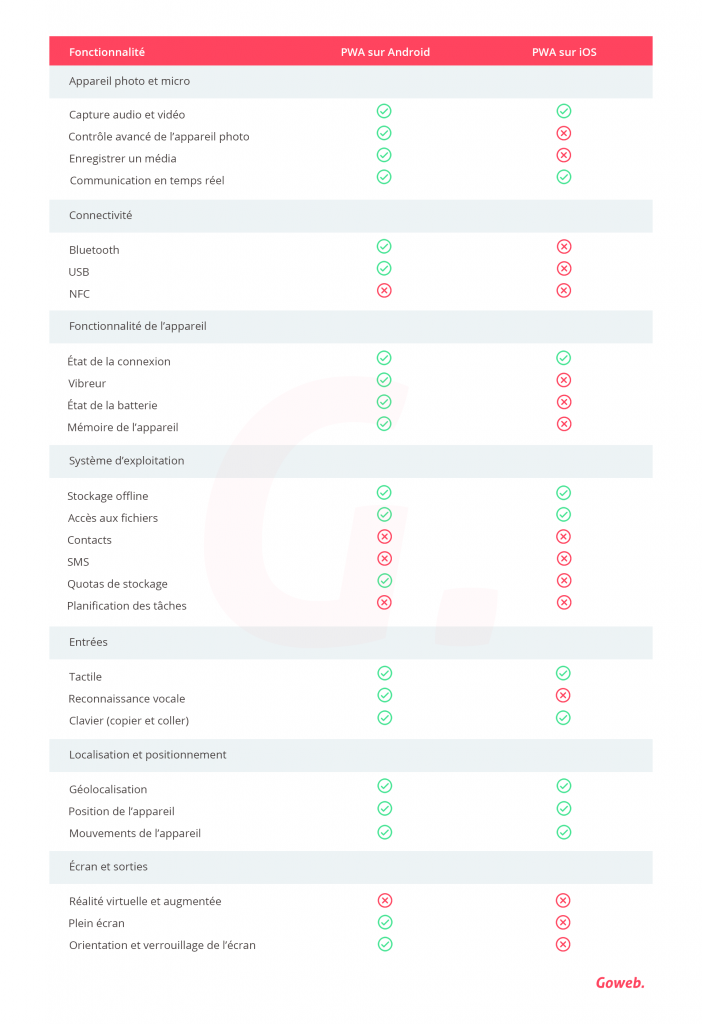
Différences Android et iOs
Toutefois, s’appuyant sur le navigateur, il existe des différences entre une progressive web app sur Android et son pendant sur iOs. Voici les différences entre les deux plateformes à ce jour :

Apple améliore l’intégration des PWA à Safari et iOs mobile notamment, reste qu’à l’heure actuelle la synchronisation en arrière plan et le push notification ne sont pas encore fonctionnels sous iOs 12.2.