25 septembre 2023
Les PWA : Progressive Web App
Dans un précédent article Goweb.talks, nous vous conseillions sur le développement de votre application mobile, notamment sur le choix des technologies front à votre disposition. Aujourd’hui, nous allons parler de PWA (Progress Web App),
Mais de quoi s’agit-il ? Explications…
La PWA (Progressive web app) est au web ce que la voiture hybride est à l’automobile. Une petite révolution qui concentre deux technologies (deux frontaux) complémentaires pour offrir à ses utilisateurs une expérience optimisée.
Site web, application web, progressive web app… Comment les différencier ?
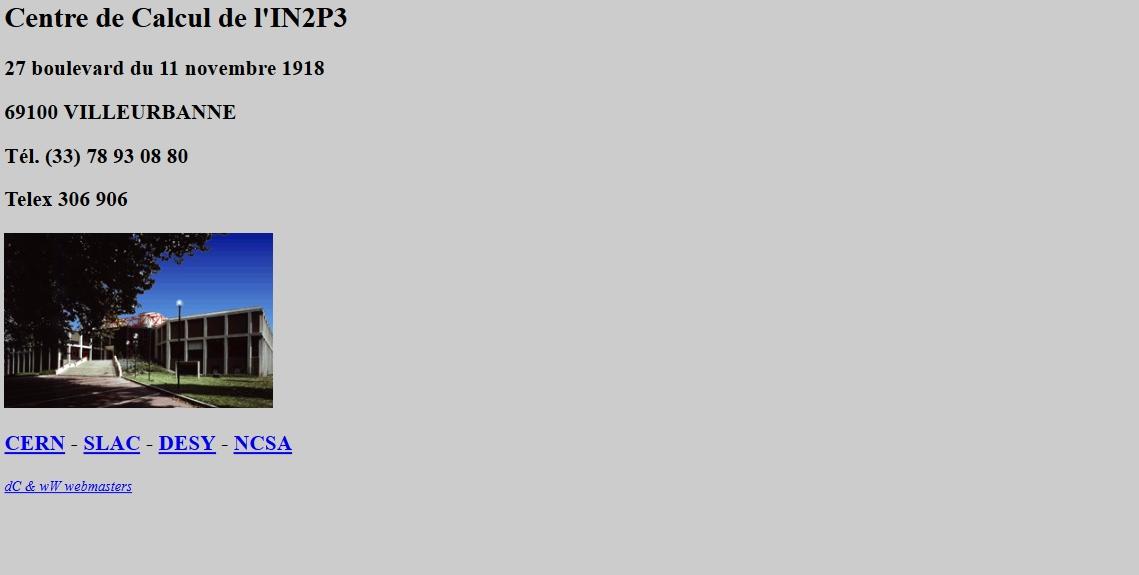
En 1991/1992, le CNRS (partenaire du CERN) est à l’origine de l’apparition du premier site web français. Un site « vitrine » de présentation sommaire d’un site de l’IN23P (photo + infos). C’est le début d’Internet : on ne parle pas encore de CMS (Content Management System) qui apparaîtront début des années 2000, et encore moins de CMS headless. 😊

Reconstitution de la première page web française © Le Journal CNRS
Puis sont apparues les « applications web » (avec le web 2.0, celui des réseaux sociaux) popularisé dès 2003 avec LinkedIn. Plus puissantes, elles permettent d’envoyer et de stocker des informations utilisateurs (exemple : un espace client) ou de leur envoyer des informations dynamiques par rapport à leur navigation (ex : mise à jour d’un prix dans un panier d’achat à la suite du renseignement d’un code promo).
Depuis 2015, les PWA viennent disrupter ce marché web en constante évolution.
Les avantages des PWA
Les avantages des PWA sont nombreux :
- La simplicité de développement : les langages frontend de développement sont ceux du web (HTML, JavaScript et CSS...) connus par l’ensemble de la communauté des développeurs.
- L’accès à certains « services/composants » de votre mobile : contacts, stockage de données, envoi de notifications push, mode hors ligne.
- La rapidité de mise à jour et de chargement : ces applications disponibles depuis votre navigateur n’ont pas besoin d’être installées sur votre smartphone. Elles chargent vite et ne prennent pas de place (mémoire).
- L’accessibilité : tous les navigateurs web et tous les devices (ordinateurs, tablettes, smartphones) supportent les PWA.
- La sécurité : les PWA sont hébergées sur des serveurs cloud sécurisés et sont donc moins exposées aux risques de piratage mobile comme peuvent l’être les applications natives.
Notons quand même que la plupart des applications mobiles dites sensibles sont aujourd’hui équipées de la double authentification ou du déverrouillage « fingerprint »/« reconnaissance faciale ».
Les différents types de PWA
- Installable PWAs (PWAs installables) : ce sont des PWAs qui peuvent être installées sur l'écran d'accueil de l'appareil de l'utilisateur, créant ainsi une icône d'application et permettant un accès rapide et direct. Elles peuvent fonctionner hors ligne grâce à l'utilisation de service workers pour la mise en cache des ressources.
- Offline-First PWAs (PWAs axées sur le hors-ligne) : ces PWAs sont conçues pour fonctionner de manière fiable même en l'absence de connexion Internet. Elles utilisent des stratégies de mise en cache avancées pour stocker localement les ressources nécessaires, permettant aux utilisateurs d'interagir avec l'application hors ligne.
- Web-Only PWAs (PWAs uniquement web) : ces PWAs ne sont pas conçues pour être installées sur l'écran d'accueil, mais elles fournissent toujours des fonctionnalités améliorées similaires à celles des applications natives lorsqu'elles sont consultées via un navigateur web.
- Cross-Platform PWAs (PWAs multiplateformes) : ces PWAs sont conçues pour fonctionner de manière optimale sur plusieurs types de dispositifs, tels que les smartphones, tablettes, ordinateurs de bureau, etc., en utilisant des mises en page réactives et adaptatives.
Le développement d’une PWA est plus flexible que le développement d’une application classique et peut être réalisé rapidement et à moindre coût. Grâce notamment aux PWAs multi-plateformes, c’est aujourd’hui la solution web la plus globale du marché (car compatible avec tous navigateurs et devices).
Même si elles ne sont pas construites comme des applications dites « natives » (iOS ou Android), les PWA commencent à être mise à disposition sur les stores.
Historiquement, Google est l’entreprise qui promeut le plus les PWA au monde (forcément, ça les arrange bien 😊). Elle offre une grande source de connaissances et d’outils pour permettre aux développeurs du monde entier d’utiliser cette technologie. Conscient de l’opportunité que représente les PWA, depuis quelques années Apple se met également sur le créneau.
Vous souhaitez faire passer votre site en PWA pour offrir une expérience optimisée à vos utilisateurs ? Venez rencontrer nos experts et discutons ensemble de votre projet !
